在ASP.NET MVC beta发布之前,M$就宣布支持开源的JS框架jQuery,然后ASP.NET MVC beta发布后,你建立一个ASP.NET MVC beta的项目后,你可以在项目的scripts目录下找到ASP.NET AJAX和jQuery的JS。反正我是比较喜欢jQuery的,所以对于M$此举还是挺欣慰的。
废话不多说,我们使用AJAX来实现发表评论的功能吧。先来看看怎样使用M$的JS框架来进行异步AJAX请求。
首先,当然是要引入M$的AJAX框架的JS:
scriptsrc="/Content/MicrosoftAjax.js"type="text/javascript"/script
scriptsrc="/Content/MicrosoftMvcAjax.js"type="text/javascript"/script
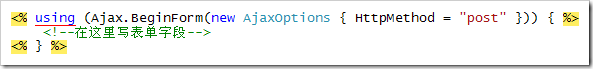
ASP.NET MVC的框架的Helper方法中提供了对他自身的AJAX的支持,使用的是System.Web.Mvc.Ajax命名空间下面的方法。你可以这样写代码:
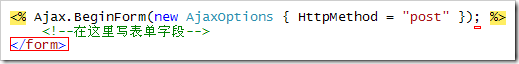
 或者:
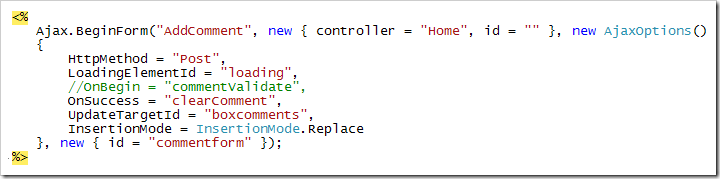
或者:
 在AjaxHelper中并没有EndForm方法,你可以直接写Html来关闭form,或者你也可以使用Html.EndForm();来关闭。好,下面我们来写发表评论的AjaxForm:
在AjaxHelper中并没有EndForm方法,你可以直接写Html来关闭form,或者你也可以使用Html.EndForm();来关闭。好,下面我们来写发表评论的AjaxForm:
 这里详细说下AjaxOptions的可选配置的各个属性的作用。
这里详细说下AjaxOptions的可选配置的各个属性的作用。 publicstringConfirm:没测试,不知道干嘛用的,知道的说一下.
publicstringHttpMethod:就是指定请求的Http方法,"POST""GET""PUT"等等

publicInsertionModeInsertionMode:返回的内容要更新的目标元素的方式。有三种方式:
Replace:替换目标元素里面的内容;
InsertBefore:返回内容插入到目标元素的前面;
InsertAfter:返回内容插入到目标元素的后面。
publicstringLoadingElementId:指定在进行异步请求的时候要显示的提示信息的Loading元素的ID
publicstringOnBegin:在发送异步请求前触发的JavaScript方法
publicstringOnComplete:在发送异步请求完成后触发的JavaScript方法
publicstringOnFailure:在发送异步请求失败的时候触发的JavaScript方法
publicstringOnSuccess:在发送异步请求成功的时候触发的JavaScript方法
publicstringUpdateTargetId:指定返回的内容要更新的目标元素的ID
publicstringUrl:请求的URL,不指定则为form的action的url。
在上面的代码中,在异步请求成功后会调用名称为clearComment的JavaScript方法来清除输入框的评论内容,然后返回内容会替换掉id为boxcomments元素里面的内容。完整的客户端代码如下:
divclass="entry"
%
Html.RenderPartial("_commentList",ViewData.Model.Comments);
if(BlogSettings.Instance.IsCommentsEnabled){
Ajax.BeginForm("AddComment",new{controller="Home",id=""},newAjaxOptions()
{
HttpMethod="Post",
LoadingElementId="loading",
//OnBegin="commentValidate",
OnSuccess="clearComment",
UpdateTargetId="boxcomments",
InsertionMode=InsertionMode.Replace
},new{id="commentform"});
%
h3id="respond"发表评论/h3
p欢迎留下你的评论,你的支持,是我最大的动力!/p
plabelfor="author"Name(required)/label
inputtype="text"tabindex="1"size="22"value=""id="author"name="author"/
%=Html.ValidationMessage("Author")%/p
plabelfor="email"E-mail(willnotbepublished)(required)/label
inputtype="text"size="22"tabindex="2"value=""id="email"name="email"/
%=Html.ValidationMessage("Email")%/p
plabelfor="url"Website/label
inputtype="text"tabindex="3"size="22"value=""id="Website"name="Website"//p
p%=Html.ValidationMessage("Content")%
textareatabindex="4"rows="10"cols="5"id="commentContent"name="content"/textarea/p
pinputtype="submit"value="SubmitComment"tabindex="5"id="submit"name="submit"/
spanid="loading"style="display:none;"数据处理中
 /span
/spaninputtype="hidden"value="%=ViewData.Model.Id%"id="comment_post_ID"name="comment_post_ID"//p
/form
scripttype="text/javascript"language="javascript"
functionclearComment(a,b,c,d){
$get("commentContent").value="";
}
/script
%}%
/div
以上为使用M$的AJAX框架来实现AJAX异步请求,下面来看看使用jQuery怎么做呢。前面说过,我个人比较喜欢jQuery,所以示例的4mvcBlog里面的将使用jQuery来实现。 首先,我们用jQuery写一个用于提交form表单的异步请求的小"插件":
 (function($)
(function($) {
{ $.fn.ajaxForm=function(success)
$.fn.ajaxForm=function(success) {
{ varform=$(this);
varform=$(this); varbtn=form.find(":submit");
varbtn=form.find(":submit"); form.submit(function()
form.submit(function() {
{ $.ajax(
$.ajax( {
{ url:form.attr("action"),
url:form.attr("action"), type:form.attr("method"),
type:form.attr("method"), data:form.serialize(),
data:form.serialize(), beforeSend:function(xhr)
beforeSend:function(xhr) {
{ btn.attr("disabled",true);
btn.attr("disabled",true); showLoading();
showLoading(); },
}, success:function(data)
success:function(data) {
{ if(success)
if(success) {success(data);}
{success(data);} },
}, error:function()
error:function() {
{ alert("请求出错,请重试");
alert("请求出错,请重试"); },
}, complete:function()
complete:function() {
{ btn.attr("disabled",false);
btn.attr("disabled",false); hideLoading();
hideLoading(); }
} });
}); returnfalse;
returnfalse; });
}); };
}; functionshowLoading()
functionshowLoading() {
{ $("#loading").css("display","");
$("#loading").css("display",""); };
}; functionhideLoading()
functionhideLoading() {
{ $("#loading").css("display","none");
$("#loading").css("display","none"); };
}; })(jQuery);
})(jQuery);然后我们不需要修改原来的一般的form,我们只需要使用ajaxForm 方法来指定要进行ajax请求的form的id就可以了:
 formid="commentform"method="post"action="%=Url.Action("AddComment",new{controller="Home",id=""})%"
formid="commentform"method="post"action="%=Url.Action("AddComment",new{controller="Home",id=""})%"
 h3id="respond"发表评论/h3
h3id="respond"发表评论/h3 p欢迎留下你的评论,你的支持,是我最大的动力!/p
p欢迎留下你的评论,你的支持,是我最大的动力!/p plabelfor="author"Name(required)/label
plabelfor="author"Name(required)/label inputtype="text"tabindex="1"size="22"value=""id="author"name="author"/
inputtype="text"tabindex="1"size="22"value=""id="author"name="author"/ %=Html.ValidationMessage("Author")%/p
%=Html.ValidationMessage("Author")%/p plabelfor="email"E-mail(willnotbepublished)(required)/label
plabelfor="email"E-mail(willnotbepublished)(required)/label inputtype="text"size="22"tabindex="2"value=""id="email"name="email"/
inputtype="text"size="22"tabindex="2"value=""id="email"name="email"/ %=Html.ValidationMessage("Email")%/p
%=Html.ValidationMessage("Email")%/p plabelfor="url"Website/label
plabelfor="url"Website/label inputtype="text"tabindex="3"size="22"value=""id="Website"name="Website"//p
inputtype="text"tabindex="3"size="22"value=""id="Website"name="Website"//p
 p%=Html.ValidationMessage("Content")%
p%=Html.ValidationMessage("Content")% textareatabindex="4"rows="10"cols="5"id="commentContent"name="content"/textarea/p
textareatabindex="4"rows="10"cols="5"id="commentContent"name="content"/textarea/p
 pinputtype="submit"value="SubmitComment"tabindex="5"id="submit"name="submit"/
pinputtype="submit"value="SubmitComment"tabindex="5"id="submit"name="submit"/ spanid="loading"style="display:none;"数据处理中
spanid="loading"style="display:none;"数据处理中 /span
/span inputtype="hidden"value="%=ViewData.Model.Id%"id="comment_post_ID"name="comment_post_ID"//p
inputtype="hidden"value="%=ViewData.Model.Id%"id="comment_post_ID"name="comment_post_ID"//p /form
/form

 scripttype="text/javascript"language="javascript"
scripttype="text/javascript"language="javascript"

 //我们只需要在这里注册一下事件就可以,这就是jQuery和Html干净的分离的优雅。
//我们只需要在这里注册一下事件就可以,这就是jQuery和Html干净的分离的优雅。 $("#commentform").ajaxForm(success);
$("#commentform").ajaxForm(success); functionsuccess(data)
functionsuccess(data) {
{ if(data.search(/^\{[\s\S]+\}$/img)-1)
if(data.search(/^\{[\s\S]+\}$/img)-1) {
{ alert(eval("("+data+")").ErrorMsg.toString());
alert(eval("("+data+")").ErrorMsg.toString()); }else
}else {
{ varc=$(".boxcomments");
varc=$(".boxcomments"); if(c.length=0)
if(c.length=0) {
{ c=$('divclass="boxcomments"/div');
c=$('divclass="boxcomments"/div'); c.insertBefore("#commentform");
c.insertBefore("#commentform"); }
} c.html($(data).find(".boxcomments").html());
c.html($(data).find(".boxcomments").html()); $("#commentContent").val("");
$("#commentContent").val(""); }
} }
}
 /script
/script后台代码如下:
[AcceptVerbs(HttpVerbs.Post|HttpVerbs.Put),CallByAjax(true)]
publicActionResultAddCommentByAjax(FormCollectionform)
{
JsonResultDatajsonData=newJsonResultData();
Commentcomment=newComment();
stringpostId=form["comment_post_ID"]??"";
Postpost=Post.GetPost(newGuid(postId));
if(TryUpdateModel(comment,new[]{"Content","Author","Email"}))
{
if(comment.IsValid)
{
comment.Id=Guid.NewGuid();
comment.Author=Server.HtmlEncode(comment.Author);
//comment.Email=email;
comment.Content=Server.HtmlEncode(comment.Content);
comment.IP=Request.UserHostAddress;
//comment.Country=country;
comment.DateCreated=DateTime.Now;
comment.Parent=post;
comment.IsApproved=!BlogSettings.Instance.EnableCommentsModeration;
if(User.Identity.IsAuthenticated)
comment.IsApproved=true;
stringwebsite=form["Website"]??"";
if(website.Trim().Length0)
{
if(!website.ToLowerInvariant().Contains("://"))
website="http://"/+website;
Uriurl;
if(Uri.TryCreate(website,UriKind.Absolute,outurl))
comment.Website=url;
}
post.AddComment(comment);
SetCommentCookie(comment.Author,comment.Email,website,comment.Country);
returnView("_commentList",post.Comments);
}
else
{
foreach(stringkeyincomment.BrokenRules.Keys)
{
//将验证不通过的信息添加到错误信息列表
jsonData.ErrorMsg.Add(comment.BrokenRules[key]);
}
}
}
jsonData.IsError=true;
returnJson_Net(jsonData);//如果业务逻辑验证不通过,则返回JSON结果表示的失败信息
}
对于上面的后台代码的[CallByAjax(true)]特性你可以参考我Asp.net Mvc Preview 5 体验--实现ActionSelectionAttribute来判断是否为AJAX请求而选择不同的Action这一篇文章。 暂时就到这里吧。Enjoy!具体效果请下载示例代码运行查看或到演示站点http://4mvcblog.qsh.in/查看。post by Q.Lee.lulu 。 最新的Blog示例程序代码: 4mvcBlog_10.rar --------------------------------------------------------------------- 更多内容,请关注http://blog.51mvc.com/ 和 http://bbs.51mvc.com/

 (function($)
(function($) $.fn.ajaxForm=function(success)
$.fn.ajaxForm=function(success)





















