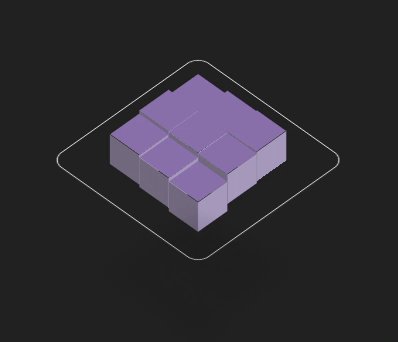
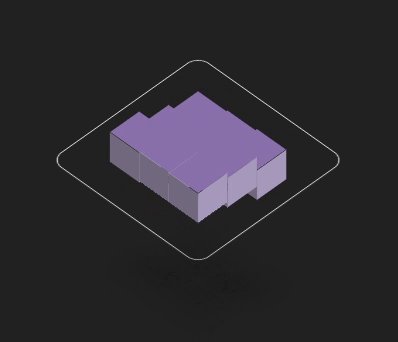
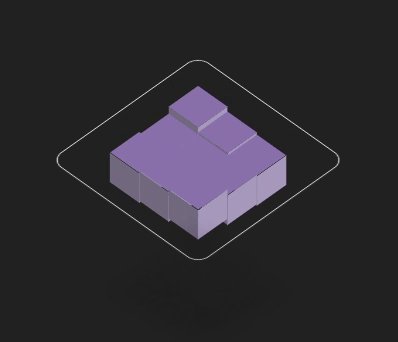
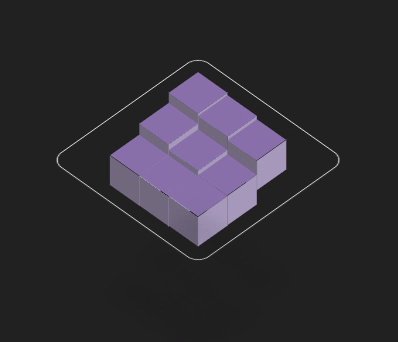
1、废话不多说,先看效果:

2、具体实现代码:
HTML
<view class="base1">
<view class="cube1"></view>
<view class="cube1"></view>
<view class="cube1"></view>
<view class="cube1"></view>
<view class="cube1"></view>
<view class="cube1"></view>
<view class="cube1"></view>
<view class="cube1"></view>
<view class="cube1"></view>
</view>CSS
page {
background-color: #222;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/* em相对父元素 */
.base1 {
font-size: 25rpx;
height: 9em;
padding: 3em;
width: 9em;
transform: rotateX(45deg) rotateZ(45deg);
transform-style: preserve-3d;
border: 1px solid #fff;
border-radius: 15px;
}
.cube1,
.cube1:after,
.cube1:before {
content: '';
float: left;
height: 3em;
position: absolute;
width: 3em;
}
.cube1 {
background-color: #8971aa;
position: relative;
transform: translateZ(3em);
transform-style: preserve-3d;
transition: .25s;
box-shadow: 10em 10em 1.5em rgba(0, 0, 0, 0.1);
animation: anim 1s infinite;
}
.cube1:after {
background-color: #72697f;
transform: rotateX(-90deg) translateY(3em);
transform-origin: 100% 100%;
}
.cube1:before {
background-color: #a79bbc;
transform: rotateY(90deg) translateX(3em);
transform-origin: 100% 0;
}
.cube1:nth-child(1) {
animation-delay: 0.05s;
}
.cube1:nth-child(2) {
animation-delay: 0.1s;
}
.cube1:nth-child(3) {
animation-delay: 0.15s;
}
.cube1:nth-child(4) {
animation-delay: 0.2s;
}
.cube1:nth-child(5) {
animation-delay: 0.25s;
}
.cube1:nth-child(6) {
animation-delay: 0.3s;
}
.cube1:nth-child(7) {
animation-delay: 0.35s;
}
.cube1:nth-child(8) {
animation-delay: 0.4s;
}
.cube1:nth-child(9) {
animation-delay: 0.45s;
}
@keyframes anim {
50% {
transform: translateZ(0.5em);
}
}3、最终实现原理还是CSS样式+搭配keyframes动画而成
最后:贴一下个人微信小程序,有各种稀奇古怪的交互分享给大家,喜欢扫码查看
























