0 前言
在 Vue学习笔记12:分别用纯JavaScript和Vue记录和显示用户输入的所有信息(上)_PurpleEndurer@5lcto的技术博客_51CTO博客 中,我们用Vue来记录和显示用户输入的所有信息的功能,遇到了一个问题,就是代码运行时却慢了一拍,当用户输入第n+1一次的信息后,才会显示之前的n次信息。
换而言之,就是页面信息更新不够及时,如何解决这个问题呢?
1 思路
我们回过头来看 Vue学习笔记12:分别用纯JavaScript和Vue记录和显示用户输入的所有信息(上)_PurpleEndurer@5lcto的技术博客_51CTO博客 中 的最终代码【代码2.3】:
<script setup>
import { ref } from 'vue'
var spanMsg = ref("")
var aRec = new Array();
function onClick()
{
aRec.push(spanMsg.value);////将用户输入的信息存储到数组末尾
}
</script>
<template>
<p style="font-size:18pt; font-weight:bold;">
使用Vue记录和显示用户输入的所有信息
</p>
<p style="margin-left:20%; color:purple; font-weight:bold;">
by PurpleEndurer
</p>
<p>请输入信息:
<input type="text" v-model="spanMsg" placeholder="请输入信息" />
<input type="button" value="确定" @click="onClick" />
</p>
<div v-for="(v,i) in aRec">
<p>第{{ i+1 }}次输入:{{ v }}</p>
</div>
</template>从逻辑上来说,当用户输入信息并点击“确定”按钮后,信息会保存到数组aRec中,aRec的值发生了变化。
由于aRec不是用ref定义的,所以第31行-33行的v-for 指令未能在aRec的值发生变化时及时响应。
那么最明显、最直接的解决方法就是把aRec改为使用ref定义,这个方法我们留到后面再来这现。
现在我们先尝试使用v-if指令来实现。
因为v-if指令需要进行条件判断,如果符合条件,就要进行渲染。这其实也是一种驱动网页进行局部刷新的方法。
2 改进
我们以1 思路中的原代码为基础进行修改。
2.1 改写网页元素描述代码
2.1.1 改写技术说明代码
因为现在我们将使用v-if指令来解决问题,所以我们将
<p style="font-size:18pt; font-weight:bold;">
使用Vue记录和显示用户输入的所有信息
</p>改为
<p style="font-size:18pt; font-weight:bold;">
引入v-if指令完善记录和显示用户输入的所有信息功能
</p>2.1.2 增加v-if指令
我们将把v-if指令增加到第31行的代码:
<div v-for="(v,i) in aRec">中,那么v-if指令所需要的判断条件如何设定呢?
我们将引入一个数据成员c,只要c的值 大于 0,即 c > 0,就执行渲染,达到刷新页面的效果。
即将:
<div v-for="(v, i) in aRec">
<p>第{{ i+1 }}次输入:{{ v }}</p>
</div>改为:
<div v-if="(c > 0)" v-for="(v, i) in aRec">
<p>第{{ i+1 }}次输入:{{ v }}</p>
</div>2.2 改写JavaScript脚本代码
2.2.1 增加数据成员c
var c = ref(1);//用于v-if语句的判断条件因为v-if指令的判断条件是 c > 0,所以c的初始值最好为大于0的正整数,比如1。
2.2.2 修改onClick()函数
为了让v-if指令及时生效,我们需要及时更新数据成员c的值。
为此,我们在onClick()函数中增中一行可更新数据成员c的值的代码,最简单的就是:c.value++。
即将:
function onClick()
{
aRec.push(spanMsg.value);////将用户输入的信息存储到数组末尾
}改为:
function onClick()
{
c.value++; //更新c的值,从而让v-if指令及时生效
aRec.push(spanMsg.value); //将用户输入的信息存储到数组末尾
}这样,用户每次点击确定按钮时,不仅用户输入的信息会存储到数组aRec中,数据成员c的值的也会更新。
这里有两个个细节要注意:
第1个,就是我们更新c的值的语句用的是 c.value++ 而不是 c++。
这是因为c是使用ref()定义的数据成员对象,它的值存储在c的value属性里面。
那么回过头来看网页元素描述代码:
<div v-if="(c > 0)" v-for="(v, i) in aRec">这里我们使用的是 c > 0,而不是 c.value > 0,这是因为Vue在HTML标签代码中会帮我们自动解包出c的值。
第2个,只要c的初始值大于或等于0,那么语句c.value++ 也可以放到 语句 aRec.push(spanMsg.value) 的后面,这不会影响最终的代码执行效果。
2.3 最终代码
<script setup>
import { ref } from 'vue'
var spanMsg = ref("")
var aRec = new Array();
var c = ref(1);//用于v-if语句的判断条件
function onClick()
{
c.value++;//更新c的值,从而让v-if指令及时生效
aRec.push(spanMsg.value);//将用户输入的信息存储到数组末尾
}
</script>
<template>
<p style="font-size:18pt; font-weight:bold;">
引入v-if指令完善记录和显示用户输入的所有信息功能
</p>
<p style="margin-left:20%; color:purple; font-weight:bold;">
by PurpleEndurer
</p>
<p>请输入信息:
<input type="text" v-model="spanMsg" placeholder="请输入信息" />
<input type="button" value="确定" @click="onClick" />
</p>
<div v-if="(c > 0)" v-for="(v, i) in aRec">
<p>第{{ i+1 }}次输入:{{ v }}</p>
</div>
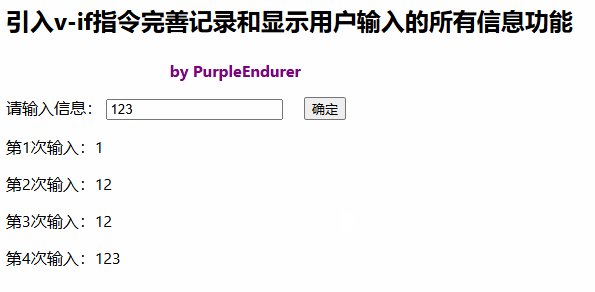
</template>2.4 代码运行效果

3 小结
为了让网及时显示用户输入信息的记录,我们引入了v-if指令。
为了让v-if指令及时生效,我们增加了数据成员c,并且让它的值也及时更新。
那么,数据成员c的值和保存用户输入信息的数组aRec的内容,或者元素数量(也就是数组长度),是同步更新的,那么我们是否可以不增加数据成员c,直接使用数组aRec的变化来作为v-if指令的判断条件呢?
下回揭晓答案。






















