我新建的表中的头像的字段名是img,用的是gii生成的后台表的model,curd,默认的img是字符串,下面看如何将这个字符串更改为上传图像。
在试图文件中:(备注下面图片的应该是'htmlOptions'=>array('enctype'=>'multipart/form-data'),图片上是错的)
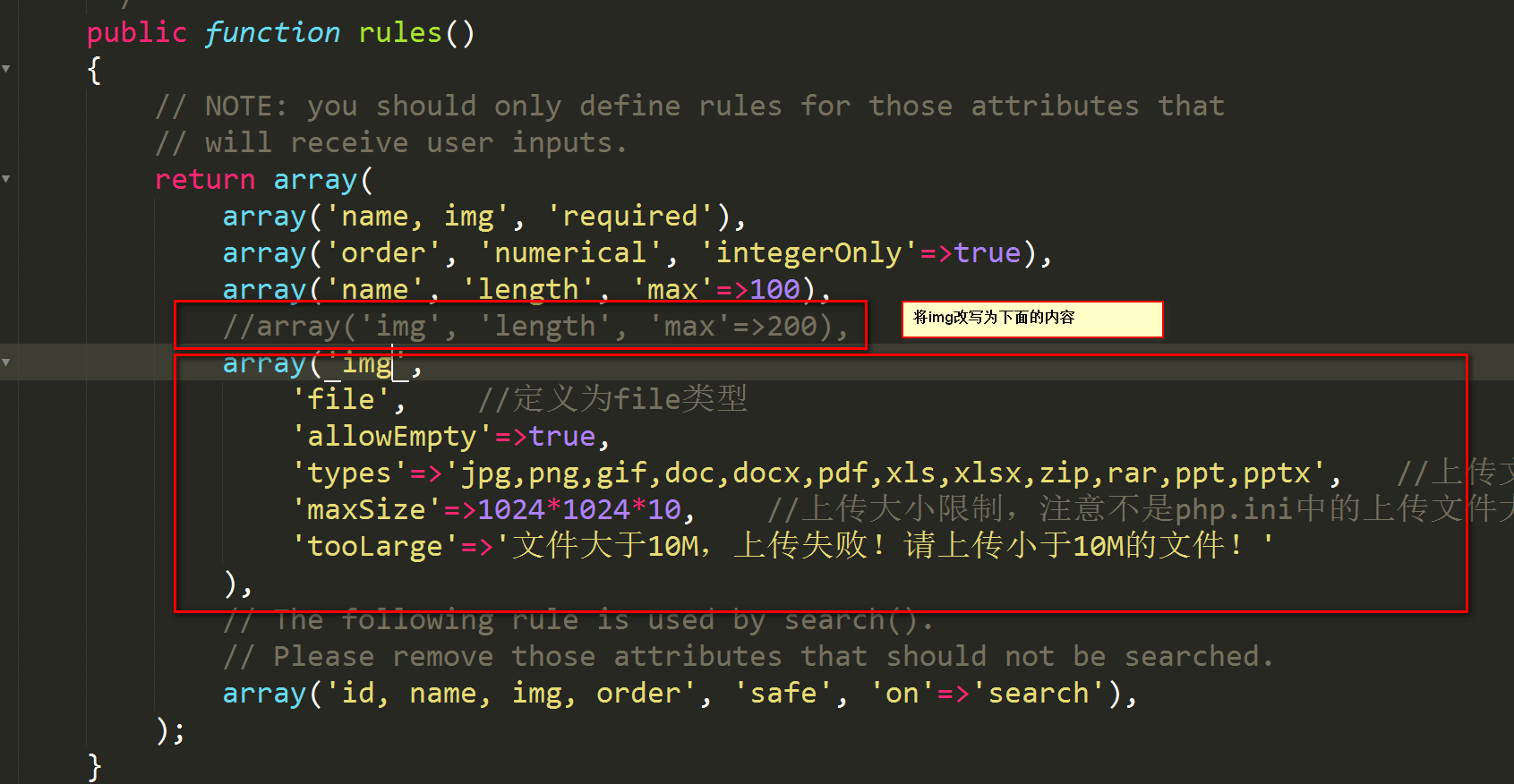
在模型文件中:
在控制器文件中:
在网站根目录下创建p_w_picpaths/upfile 文件夹,就可以实现上传的功能了。
/*
* $file 是实例化一个CUploadedFile,
* 然后调用一个saveas()方法,这个方法的参数是要传递过来具体的路径和名称
* 将具体的路径和名称写入数据库
*/
// 控制器中
public function actionUpfile(){
/*
* 图片上传
*/
$model = new Img();
if(isset($_POST['Img'])){
//获取一个CUploadfile的实例
$file = CUploadedFile::getInstance($model,'url');
//判断实例化是否成功 将图片重命名
if(is_object($file)&&get_class($file) === 'CUploadedFile'){
$model->url = './p_w_picpaths/upfile/file'.time().'_'.rand(0,9999).'.'.$file->extensionName;
}else{
$model->url='./p_w_picpaths/upfile/no.jpg';
}
//将表中的其他的选项保存到数据表中 并将文件开始上传
if($model->save()){
if(is_object($file) && get_class($file) === 'CUploadedFile'){
//调用save方法,将命名和路径以参数形式传递
$file->saveAs($model->url);
echo "上传成功";
} // 上传图片
else{
echo "上传失败";
}
}}
$this->render('upfile',array('model'=>$model));
}
//视图中
<div class="form">
<?php $form=$this->beginWidget('CActiveForm', array(
'id'=>'img-form',
'enableAjaxValidation'=>false,
'htmlOptions'=>array('enctype'=>'multipart/form-data'),
)); ?>
<p>字段带<span class="required">*</span> 的为必填项.</p
<div class="row">
<?php echo $form->labelEx($model,'url'); ?>
<?php echo CHtml::activeFileField($model,'url');?>
<?php echo $form->error($model,'url'); ?>
</div>
<div class="row buttons">
<?php echo CHtml::submitButton($model->isNewRecord ? '新增' : '更新'); ?>
</div>
<?php $this->endWidget(); ?>
</div>
//在模型中 rule
return array(
//array('url', 'length', 'max'=>100),
array('url',
'file', //定义为file类型
// 'allowEmpty'=>true,
'types'=>'jpg,png,gif,doc,docx,pdf,xls,xlsx,zip,rar,ppt,pptx', //上传文件的类型
'maxSize'=>1024*1024*10, //上传大小限制,注意不是php.ini中的上传文件大小
'tooLarge'=>'文件大于10M,上传失败!请上传小于10M的文件!'
),
// The following rule is used by search().
// @todo Please remove those attributes that should not be searched.
array('id, url', 'safe', 'on'=>'search'),
);完成了图片的上传以后,如何来进行图片的处理呢,yii有提供图片处理的扩展。
下载地址:http://www.yiiframework.com/extension/p_w_picpath#hh1
下载解压后,将p_w_picpath文件夹放在exetension目录下,将helper文件夹放在protect下。
在配置文件中:
'import'=>array( 'application.models.*', 'application.components.*', 'application.helpers.*', //引入helper文件夹 ),
'p_w_picpath'=>array(
'class'=>'application.extensions.p_w_picpath.CImageComponent',
// GD or ImageMagick
'driver'=>'GD',
// ImageMagick setup path
'params'=>array('directory'=>'/opt/local/bin'),
),
'authManager'=>array(
'class'=>'CDbAuthManager',//认证类名称
'defaultRoles'=>array('guest'),//默认角色
'itemTable' => 'authitem',//认证项表名称
'itemChildTable' => 'authitemchild',//认证项父子关系
'assignmentTable' => 'authassignment',//认证项赋权关系
),在控制器的方法中:
$p_w_picpath = Yii::app()->p_w_picpath->load('p_w_picpaths/upfile/1sfdf.jpg');
$p_w_picpath->resize(400, 100)->rotate(-45)->quality(75)->sharpen(20);
$p_w_picpath->save('p_w_picpaths/upfile/aaa.jpg'); // or $p_w_picpath->save('p_w_picpaths/small.jpg');图片上传成功以后,将图片的路径传递过来,然后操作,可以保存覆盖原来的文件也可以另外保存文件。