
ChatGPT 是 OpenAI 开发的 GPT(Generative Pre-trained Transformer)语言模型的变体。它是一种大型单向语言模型,已在大型人类生成文本数据集上进行训练,包括来自社交媒体平台、论坛和聊天记录的对话。
ChatGPT 的主要功能之一是它能够对提供给它的提示生成类似人类的响应。这是通过使用 transformer 架构和对大型数据集进行预训练来实现的。ChatGPT 能够理解对话的上下文和内容,并根据该信息生成适当的响应。
ChatGPT 可用于各种应用程序,包括聊天机器人、语言翻译和自然语言处理任务。它可以针对特定任务或领域进行微调,方法是在特定于该任务或领域的额外数据上对其进行训练。
虽然 ChatGPT 不是专门为编写代码而设计的,但它有可能用于在某些情况下协助编写代码。例如,它可能能够帮助程序员生成代码片段或根据给出的提示建议解决问题的替代方法。
现在就来探讨一些可能性。
现在就来开始。
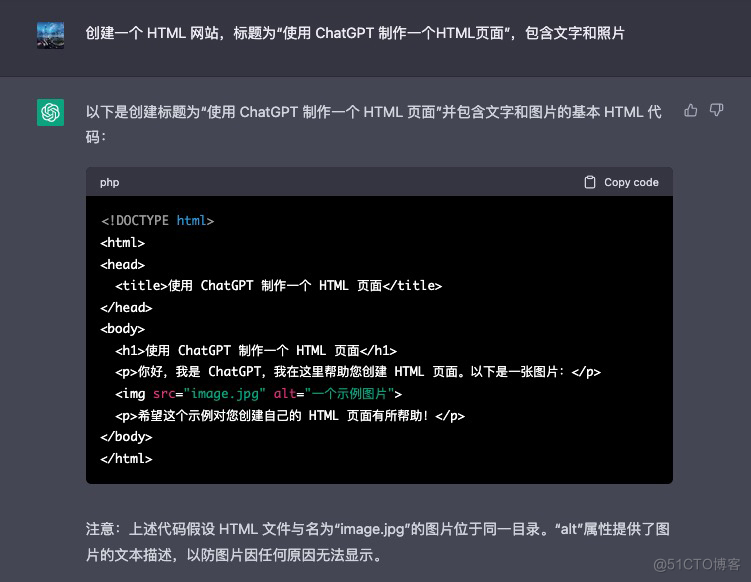
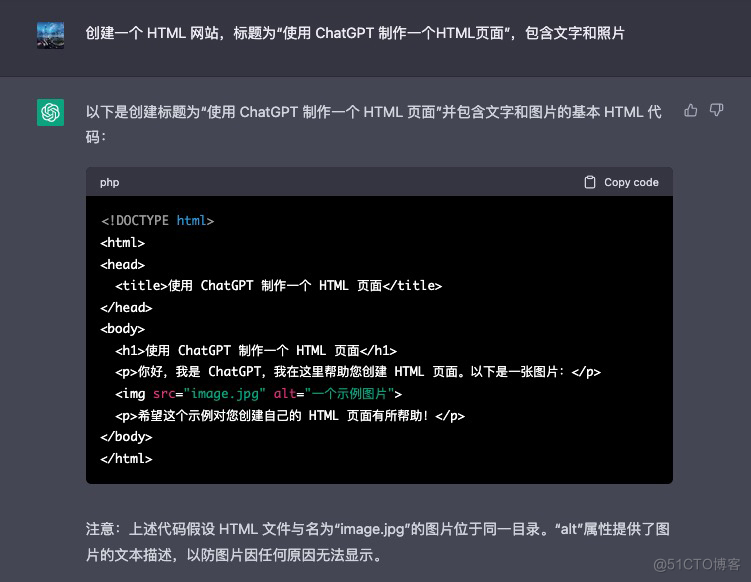
创建一个 HTML 网站,标题为“使用 ChatGPT 制作一个HTML页面”,包含文字和照片
以下是创建标题为“使用 ChatGPT 制作一个 HTML 页面”并包含文字和图片的基本 HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>Using ChatGPT to Make an HTML Page</title>
</head>
<body>
<h1>Using ChatGPT to Make an HTML Page</h1>
<p>Hello, I am ChatGPT, and I am here to help you create an HTML page. Below is an image:</p>
<img src="image.jpg" alt="An example image">
<p>I hope this example helps you in creating your own HTML pages!</p>
</body>
</html>
此外,ChatGPT 还提供了如何处理此代码的更多说明:
注意:上述代码假设 HTML 文件与名为 image.jpg 的图片位于同一目录。alt 属性提供了图片的文本描述,以防图片因任何原因无法显示。

在网站上增加一个注册表单:
以下是如何在您的网站上增加注册表单的示例:
<!DOCTYPE html>
<html>
<head>
<title>使用 ChatGPT 制作一个 HTML 页面</title>
</head>
<body>
<h1>使用 ChatGPT 制作一个 HTML 页面</h1>
<p>你好,我是 ChatGPT,我在这里帮助您创建带有注册表单的 HTML 页面。</p>
<img src="image.jpg" alt="一个示例图片">
<h2>注册表单</h2>
<form action="submit.php" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username"><br><br data-tomark-pass> <label for="email">电子邮件:</label>
<input type="email" id="email" name="email"><br data-tomark-pass><br data-tomark-pass> <label for="password">密码:</label>
<input type="password" id="password" name="password"><br data-tomark-pass><br data-tomark-pass> <input type="submit" value="提交">
</form>
<p>希望这个示例对您创建自己的 HTML 页面有所帮助!</p>
</body>
</html>
此外,ChatGPT 还提供以下说明:
注意:上述代码假设您有一个名为 submit.php 的 PHP 脚本,该脚本将在用户提交时处理表单数据。表单的 action 属性指定将处理表单数据的脚本的 URL,而 method 属性指定提交表单数据所使用的 HTTP 方法(在此示例中为 post)。表单由若干输入字段组成,每个字段都具有对应的标签和名称属性,这些属性将用于在服务器端标识表单
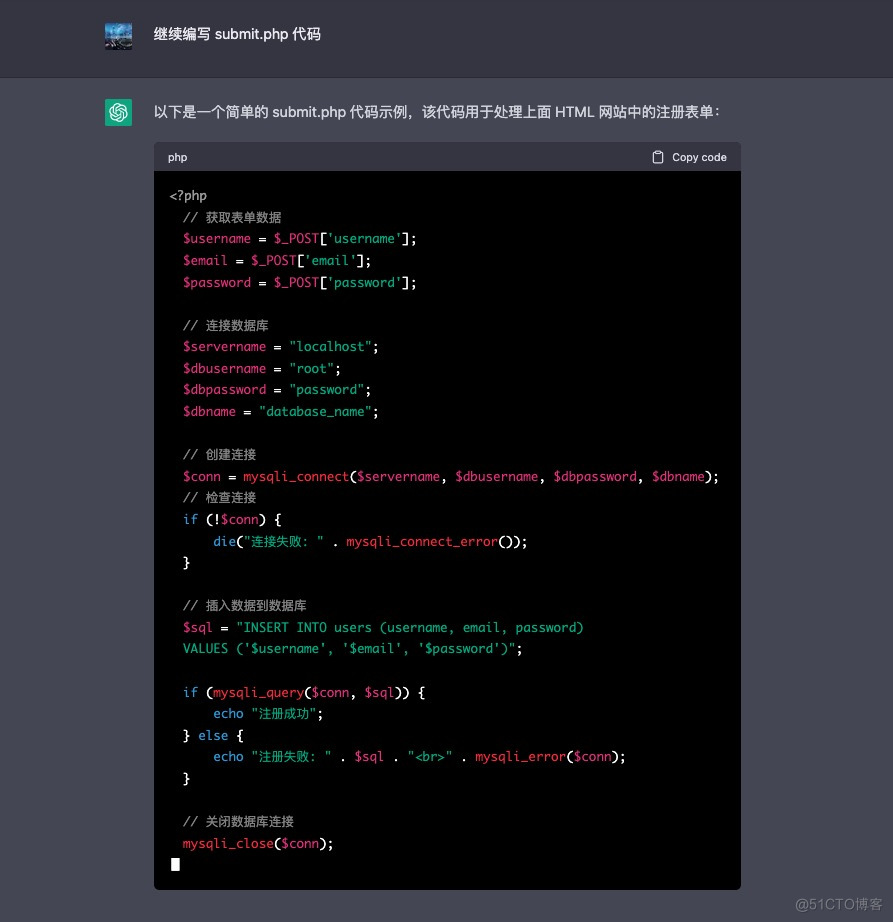
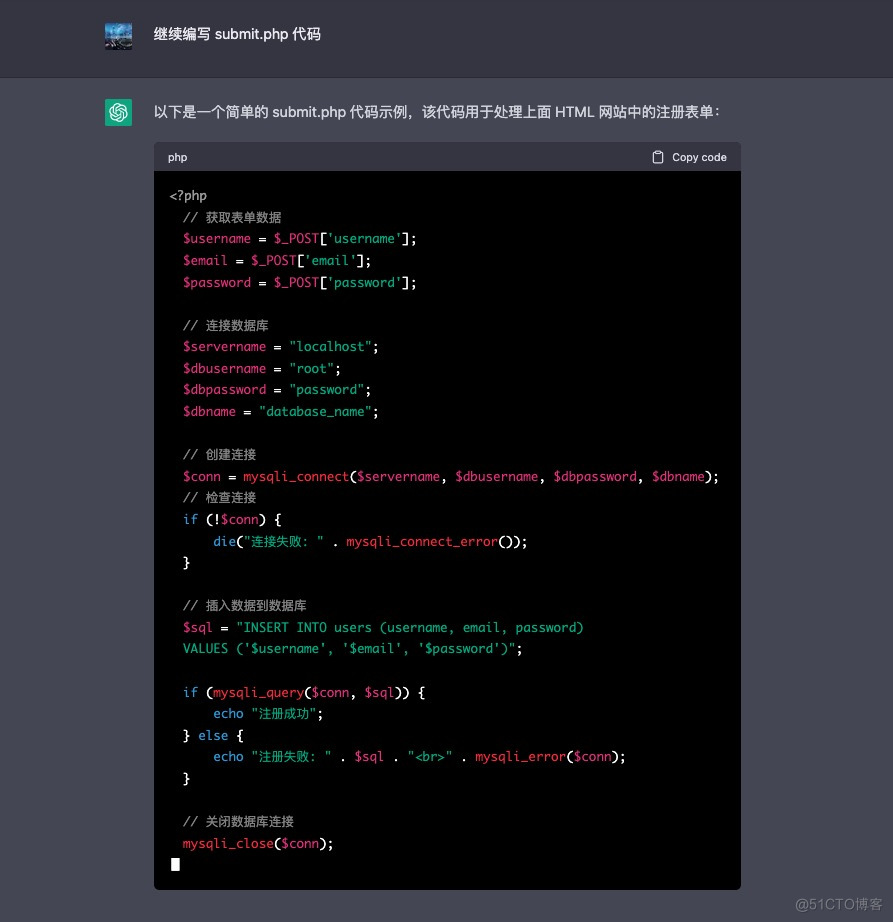
继续编写 submit.php 代码
<?php
// 获取表单数据
$username = $_POST['username'];
$email = $_POST['email'];
$password = $_POST['password'];
// 连接数据库
$servername = "localhost";
$dbusername = "root";
$dbpassword = "password";
$dbname = "database_name";
// 创建连接
$conn = mysqli_connect($servername, $dbusername, $dbpassword, $dbname);
// 检查连接
if (!$conn) {
die("连接失败: " . mysqli_connect_error());
}
// 插入数据到数据库
$sql = "INSERT INTO users (username, email, password)
VALUES ('$username', '$email', '$password')";
if (mysqli_query($conn, $sql)) {
echo "注册成功";
} else {
echo "注册失败: " . $sql . "<br>" . mysqli_error($conn);
}
// 关闭数据库连接
mysqli_close($conn);
?>
请注意,上面的代码仅作为示例,在生产环境中需要更严格的安全性措施,例如对密码数据进行哈希。除了上面的示例,您还需要创建一个具有相应字段的数据库以存储用户数据。

继续设计 mysql 数据表存储注册数据
CREATE TABLE users (
id INT(6) UNSIGNED AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(30) NOT NULL,
email VARCHAR(50) NOT NULL,
password VARCHAR(255) NOT NULL
);
您可以使用以下 SQL 语句在数据库中创建此表:
CREATE DATABASE database_name;
USE database_name;
CREATE TABLE users (
id INT(6) UNSIGNED AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(30) NOT NULL,
email VARCHAR(50) NOT NULL,
password VARCHAR(255) NOT NULL
);

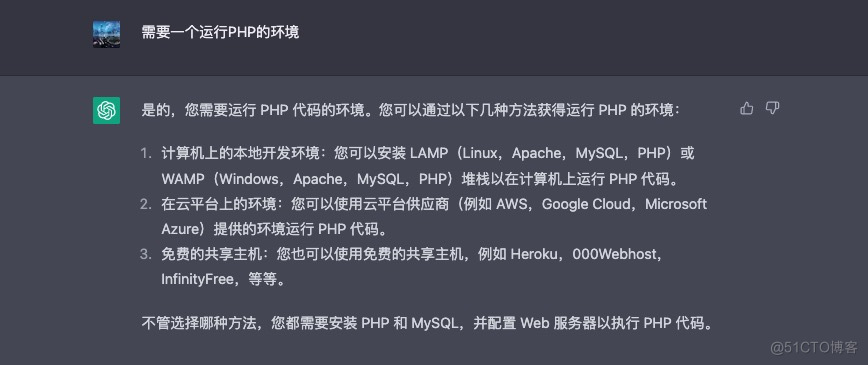
需要一个运行PHP的环境
是的,您需要运行 PHP 代码的环境。您可以通过以下几种方法获得运行 PHP 的环境:
- 计算机上的本地开发环境:您可以安装 LAMP(Linux,Apache,MySQL,PHP)或 WAMP(Windows,Apache,MySQL,PHP)堆栈以在计算机上运行 PHP 代码。
- 在云平台上的环境:您可以使用云平台供应商(例如 AWS,Google Cloud,Microsoft Azure)提供的环境运行 PHP 代码。
- 免费的共享主机:您也可以使用免费的共享主机,例如 Heroku,000Webhost,InfinityFree,等等。
不管选择哪种方法,您都需要安装 PHP 和 MySQL,并配置 Web 服务器以执行 PHP 代码。

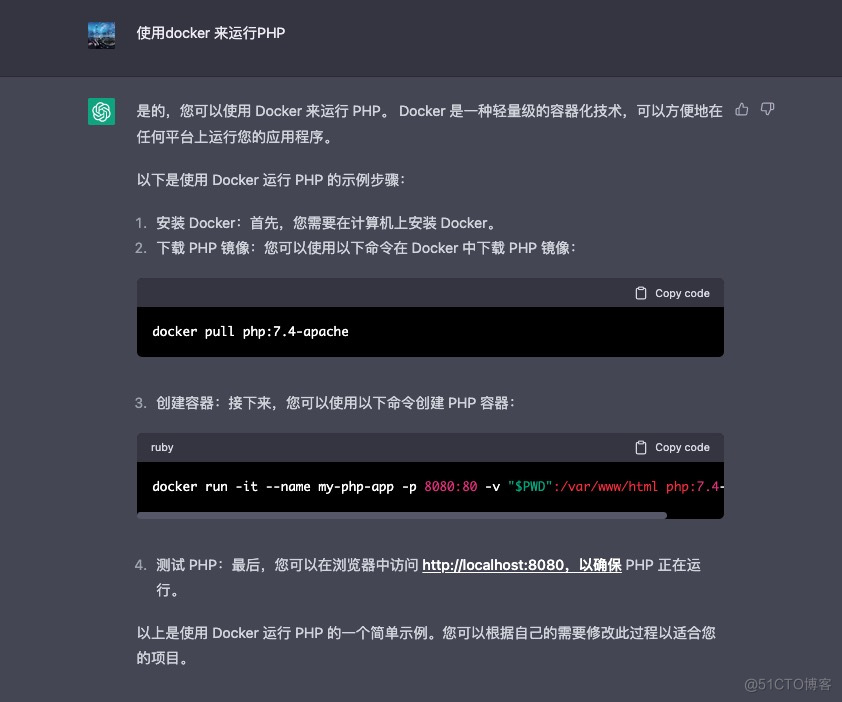
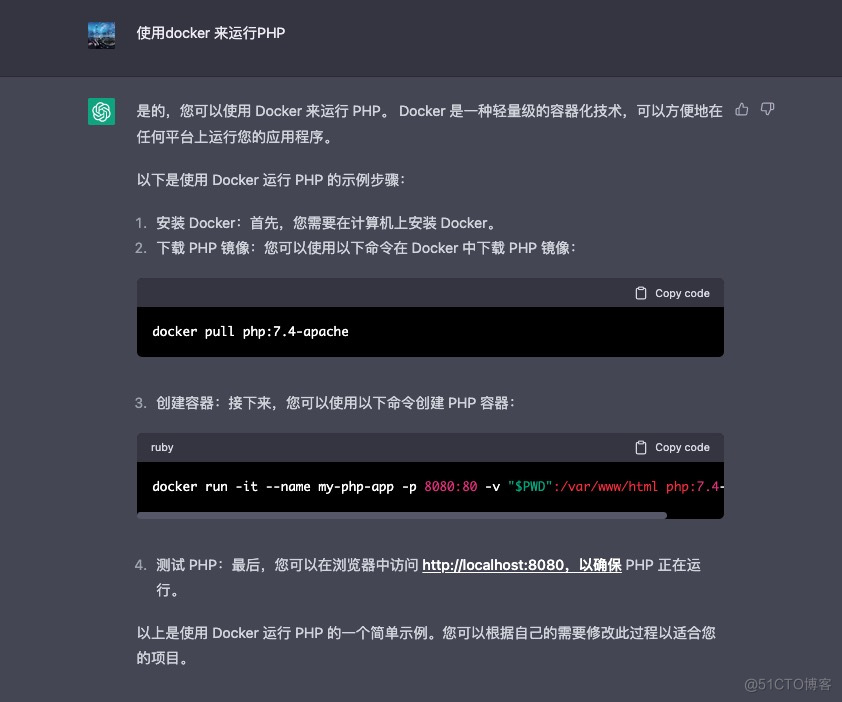
使用docker 来运行PHP

总结
这个简单的用户注册页面 Web 应用程序示例说明了将 ChatGPT 有效地参与编码过程是让编码变得容易。