CSS绘制平行四边形
原创
©著作权归作者所有:来自51CTO博客作者她与丈母娘皆失的原创作品,请联系作者获取转载授权,否则将追究法律责任
网上冲浪时发现的瑰宝,特别适合刚学习过 transform 的同学拿来练习,也比较适合前端大能拿来复习CSS 。素材来源于 “ 站长之家 ”

故事是这样的:
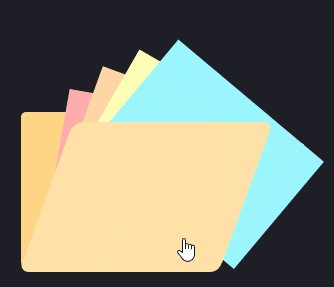
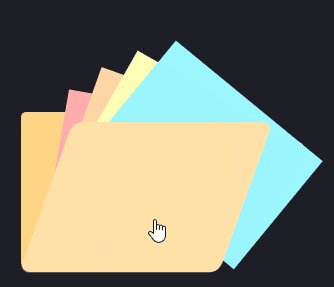
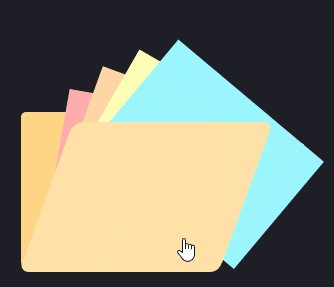
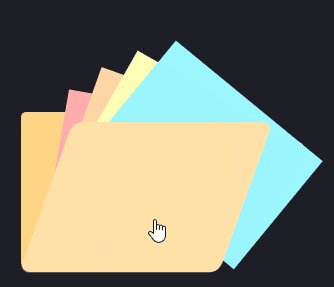
当我看到这个动画时,并没有太大的触动。当我想要关闭它时,我突然好奇它是如何绘制一个平行四边形的。
百度给了我三种答案,看图一目了然



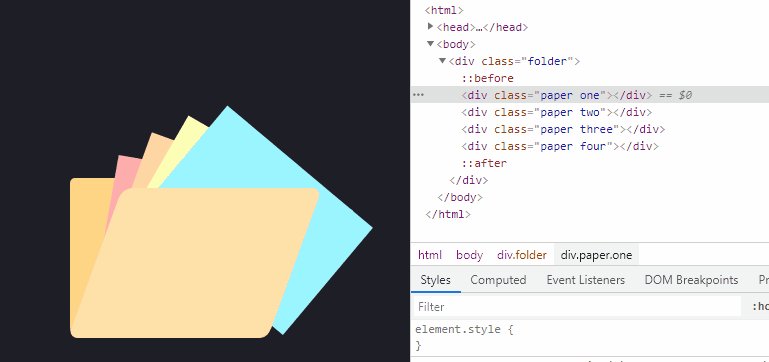
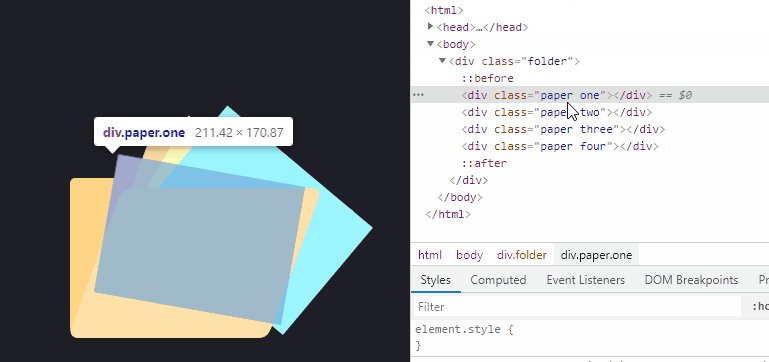
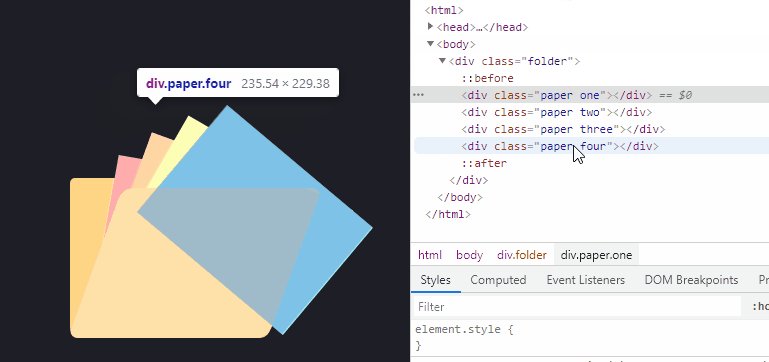
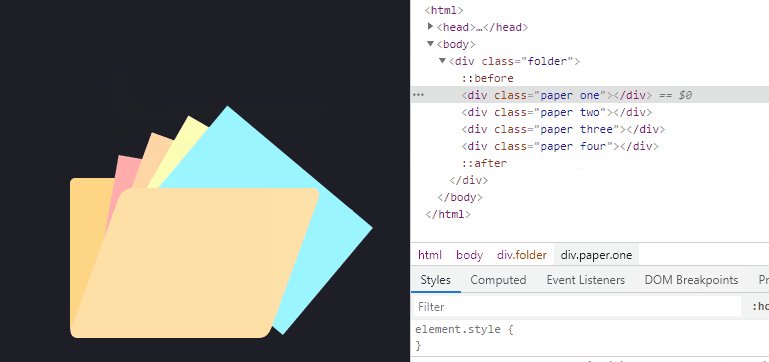
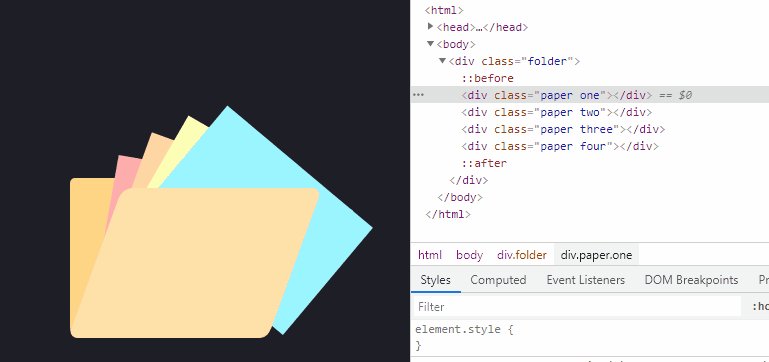
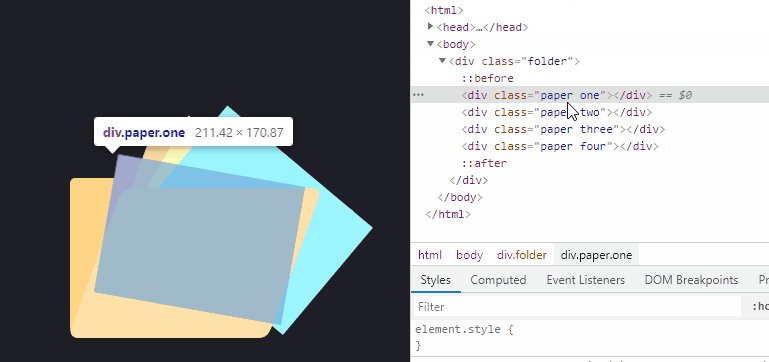
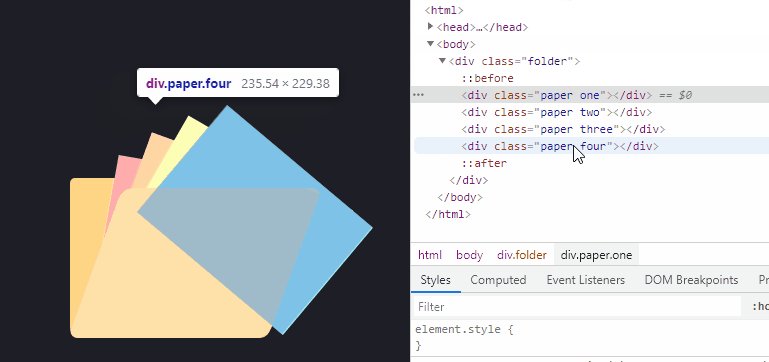
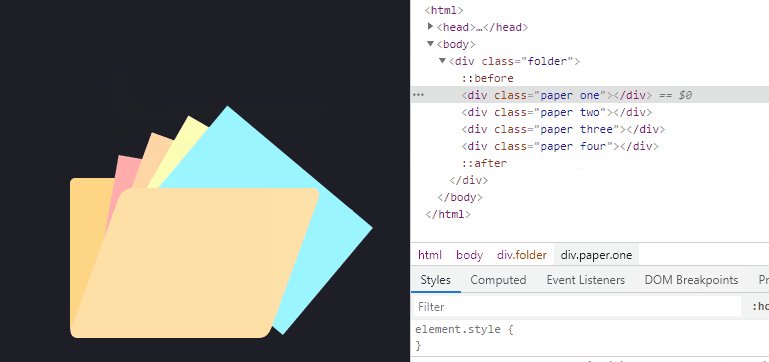
我把文件夹的 分析图 和源码 放在这里,有喜欢的朋友可以拿去试一试。
——底部有问答

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3文件夹悬停打开</title>
<style>body {
background-color:#1e1f26;
}
body .folder {
cursor:pointer;
position:absolute;
top:50%;
left:50%;
margin-right:-50%;
transform:translate(-50%,-50%);
background-color:#FFD485;
width:200px;
height:150px;
border-radius:10px;
}
body .folder:before {
width:55px;
height:25px;
border-radius:5px;
content:'';
background-color:#FFD485;
position:absolute;
top:-10px;
left:0px;
}
body .folder:after {
display:block;
width:200px;
height:150px;
border-radius:10px;
content:'';
transform:skew(0deg);
background-color:#ffe1a8;
transition:all .2s;
}
body .folder .paper {
position:absolute;
top:50%;
left:50%;
margin-right:-50%;
transform:translate(-50%,-50%);
background-color:whitesmoke;
width:190px;
height:140px;
transition:all .2s;
}
body .folder .paper.one {
background-color:#ffadad;
}
body .folder .paper.two {
background-color:#ffd6a5;
}
body .folder .paper.three {
background-color:#fdffb6;
}
body .folder .paper.four {
background-color:#9bf6ff;
}
body .folder:hover:after {
transform:skew(-20deg);
margin-left:25px;
}
body .folder:hover .paper:nth-child(1) {
transform:rotate(10deg) translate(-80px,-80px);
}
body .folder:hover .paper:nth-child(2) {
transform:rotate(20deg) translate(-80px,-80px);
}
body .folder:hover .paper:nth-child(3) {
transform:rotate(30deg) translate(-80px,-80px);
}
body .folder:hover .paper:nth-child(4) {
transform:rotate(40deg) translate(-80px,-80px);
}</style>
</head>
<body>
<div class="folder">
<div class="paper one"></div>
<div class="paper two"></div>
<div class="paper three"></div>
<div class="paper four"></div>
</div>
</body>
</html>
如有疑问或更优解答请评论在下方或私信本人,本人常在,钟爱动画制作。
问:能用你学过的 CSS 制作出七巧板吗?


不辜负每一份真情,不嘲笑每一个正在努力的人,力所能及的对别人施以援手,每天都要强化自己,洗去铅华才能绽放光芒。