背景和需求痛点分析
传统驾校预约方式步骤繁琐,效率低下,随着移动互联网科技和5G的革新,驾校考试领域迫切需要更加简洁、高效的预约方式,便捷人们的生活。
因此设计基于微信小程序的驾校预约系统,改进传统驾校预约方式,实现高效的驾校学员预约。
驾校网络预约服务系统使预约者只需坐在家中,轻松的点几下鼠标,就可以网上约车,可以做到"足不出户选教练",这样能够有效减少学习者的等待时间,从而为学员提供更优质的服务.
该系统基于MVC架构,采用基于微信小程序平台开发,校园用户操作轻松快捷:无需下载安装APP。
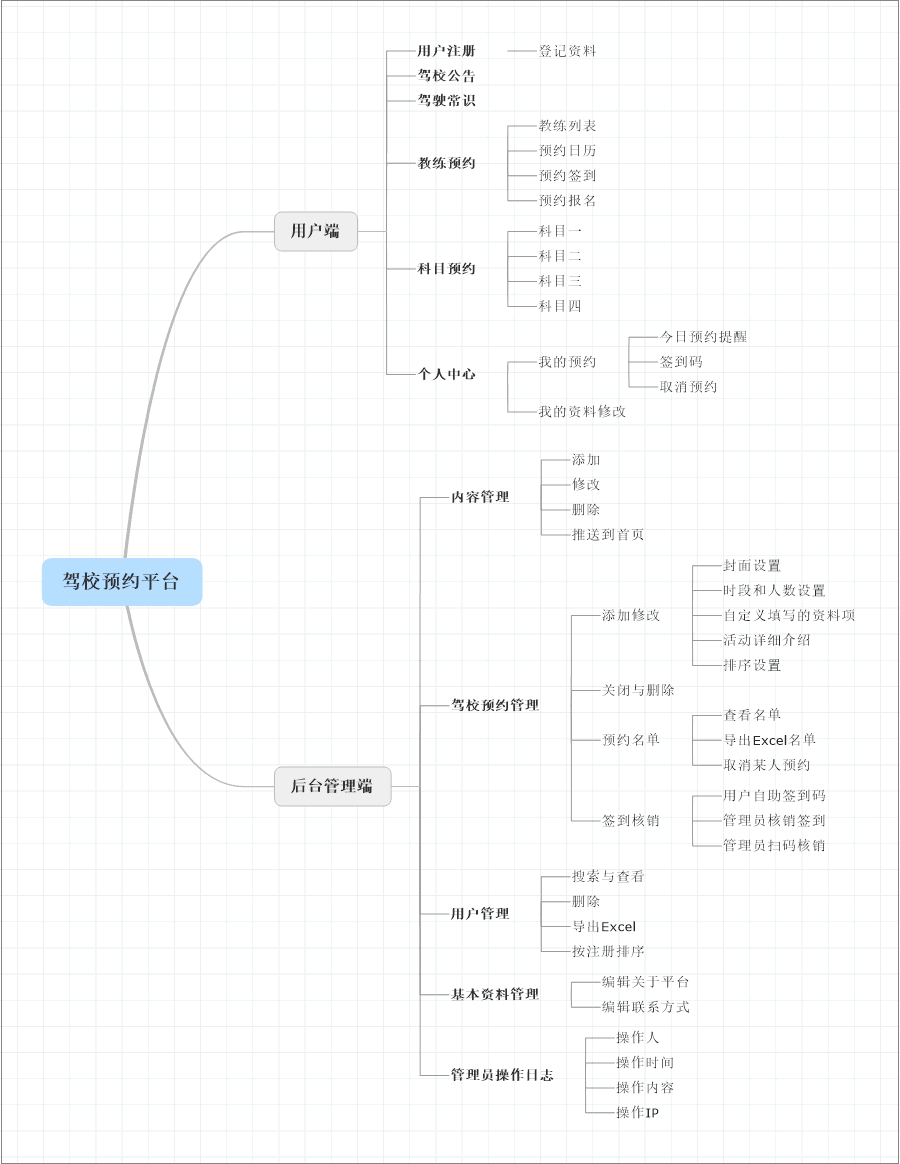
功能分析与拆解

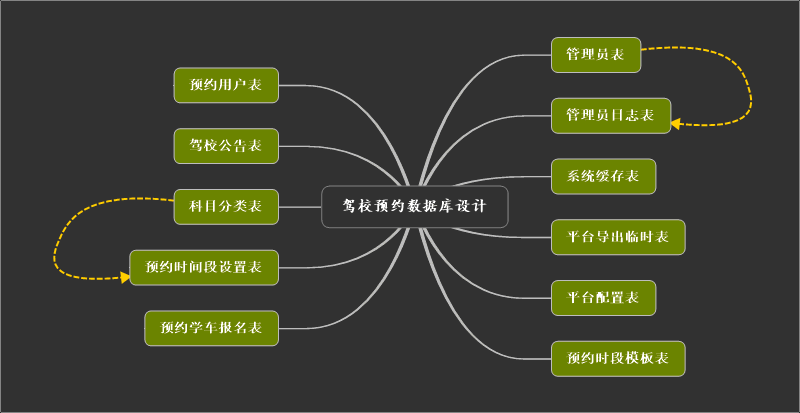
数据库定义

遇到的技术难点
一轮密集的小程序开发下来,发现有很多东西是复用的,可以抽象出来,正好小程序提供了这种抽象的方法和能力
于是我将预约小程序页面内的功能模块抽象成自定义组件,以便以后再不同的小程序页面中重复使用;
同时还有一个更大的好处:将复杂的小程序页面拆分成多个低耦合的模块,有助于代码维护。
自定义小程序组件在使用时与基础组件非常相似。
一些需要注意的细节:
- 因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义小程序组件的标签名也只能包含这些字符。
- 自定义小程序组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用
usingComponents 字段)。 - 自定义小程序组件和页面所在项目根目录名不能以“wx-”为前缀,否则会报错。
注意,是否在小程序页面文件中使用 usingComponents 会使得页面的 this 对象的原型稍有差异,包括:
- 使用
usingComponents 页面的原型与不使用时不一致,即 Object.getPrototypeOf(this) 结果不同。 - 使用
usingComponents 时会多一些方法,如 selectComponent 。 - 出于性能考虑,使用
usingComponents 时, setData 内容不会被直接深复制,即 this.setData({ field: obj }) 后 this.data.field === obj 。(深复制会在这个值被组件间传递时发生。)
如果小程序页面比较复杂,新增或删除 usingComponents 定义段时建议重新测试一下。
总结下来我开发的有评论组件,通用列表组件,图像上传组件,详情页面组件,Footer组件,后台侧边组件等大的组件模块
界面设计







后台界面设计




























