vue.js之v-model与v-once
原创
©著作权归作者所有:来自51CTO博客作者BingCola的原创作品,请联系作者获取转载授权,否则将追究法律责任
v-model指令( 双向绑定 )
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值。
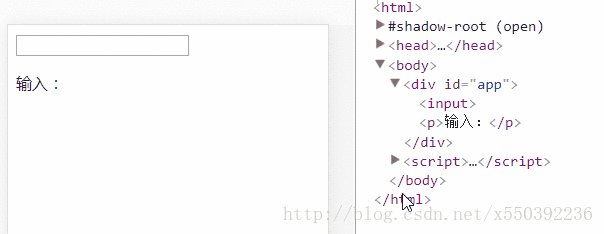
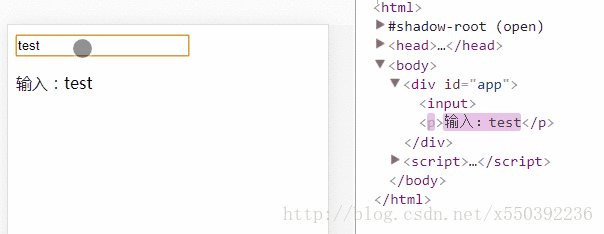
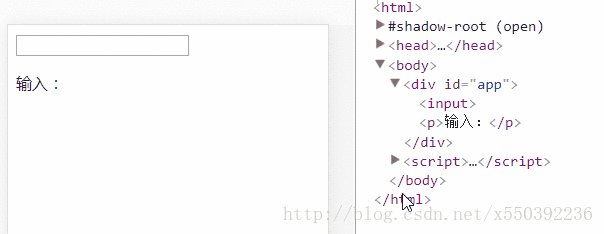
<div id="app">
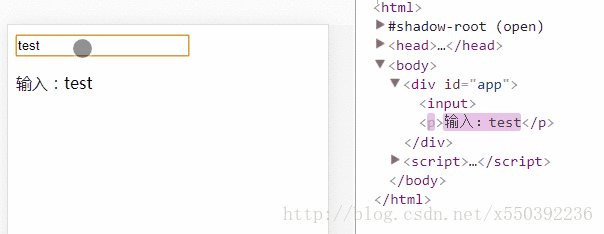
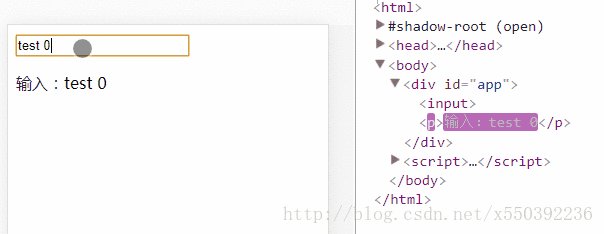
<input v-model="message">
<p>输入:{{ message }}</p>
</div>
<script>let vm = new Vue({
el: "#app",
data: {
message:''
}
});</script>

Vue 是单项数据流,v-model 只是语法糖而已(第一行的代码其实只是第二行的语法糖。):
<input v-model="message" />
<input v-bind:value="message" v-on:input="message = $event.target.value" />
观察语法糖和原始语法那两行代码,可以得出一个结论:
在给元素添加 v-model 属性时,默认会把 value 作为元素的属性,然后把 ‘input’ 事件作为实时传递 value 的触发事件
v-once 指令
它的特点是只渲染一次,后面元素中的数据再更新变化,都不会重新渲染。
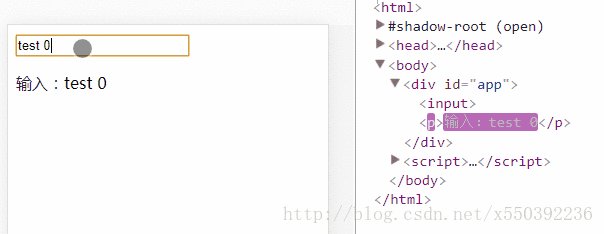
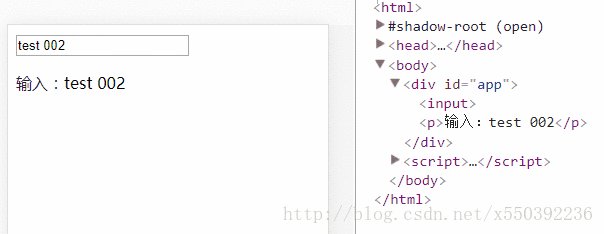
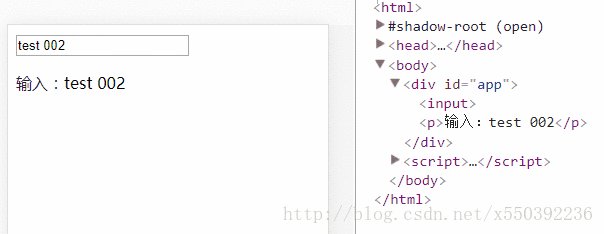
<div id="app">
<input v-model.lazy="message">
<p v-once>输入:{{ message }}</p>
</div>
<script>let vm = new Vue({
el: "#app",
data: {
message:'test'
}
});</script>