绑定Class样式
Vue里引入 :class="xxx" 来绑定样式,"xxx" 即可以是样式名,也可以是表达式,原有 class 不动;
字符串写法
适用于样式的类名不确定,需要动态指定
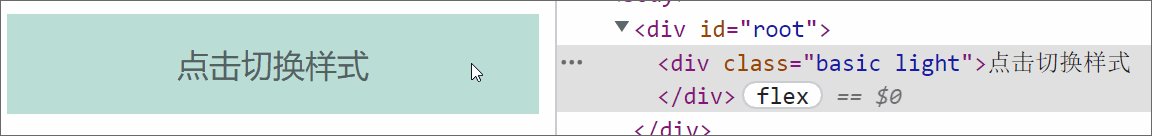
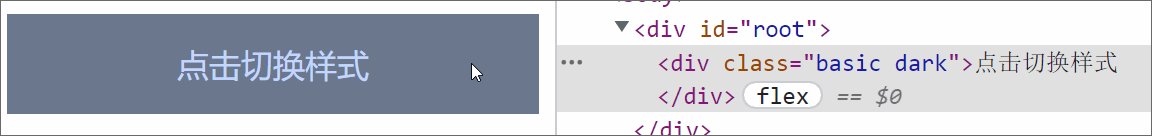
需求:写个切换样式的 div ;
提示1:事先做几个样式, basic、light 、dark、normal、s1、s2、s3 ;
提示2:basic 留做基础样式不动;随事件指定 light 、 dark 或 normal ;
注意: Vue 使用 :class 来绑定样式属性,@click 绑定点击事件,切换样式属性值;
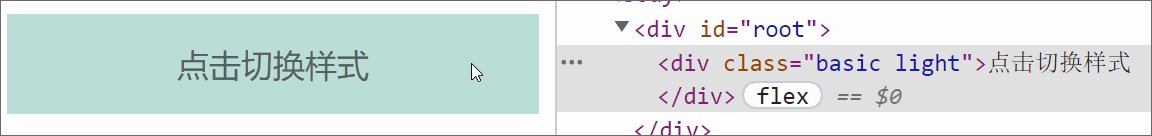
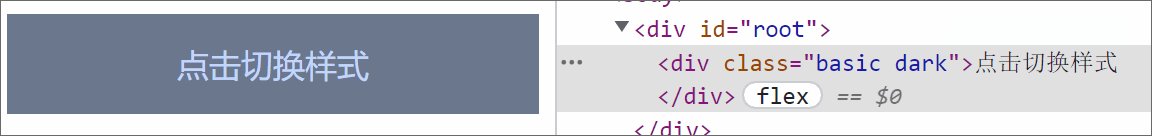
看效果:随点击事件,样式在 light 和 dark 间切换;

代码改一下,点击切换时,在三种样式随机切换:
提示1:三种样式放在数组里,通过随机数取整,让 this.mood 选一个样式;

数组写法
适用于要绑定的样式个数不确定、名字也不确定;
提示1:样式引用数组属性,把样式都放在数组中;
提示2:s1,s2,s3 分别是三个样式,都放在数组里,一起被 :class 调用;操作数组,就可以控制样式的变化了;
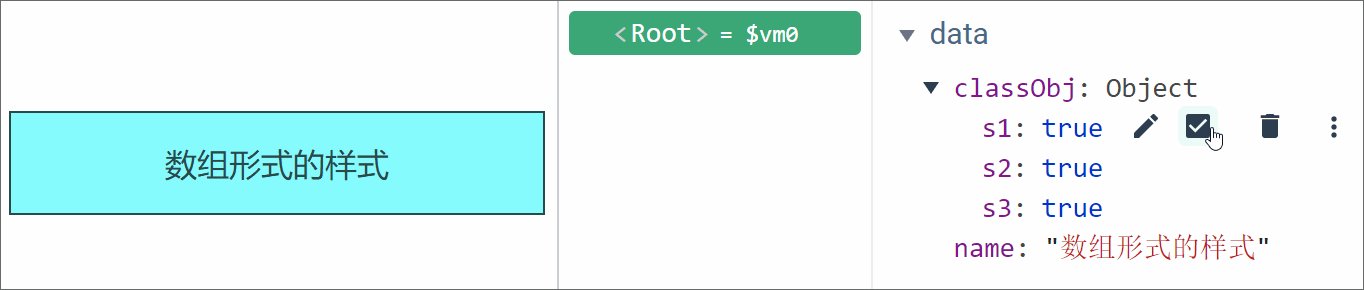
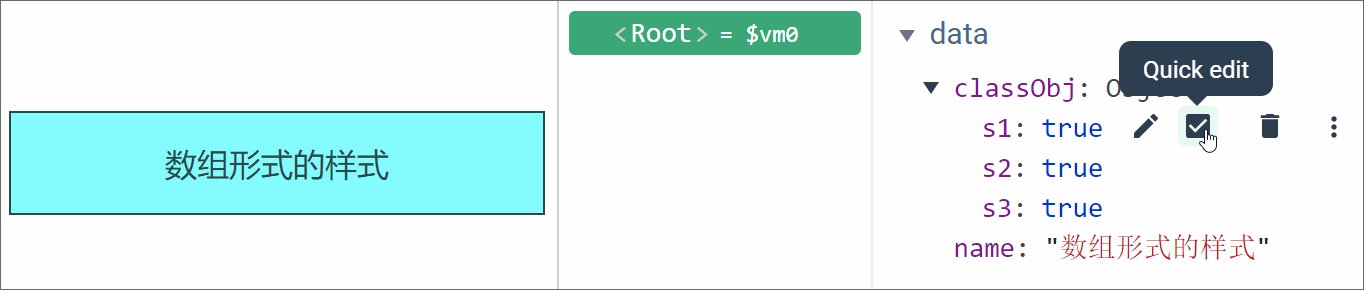
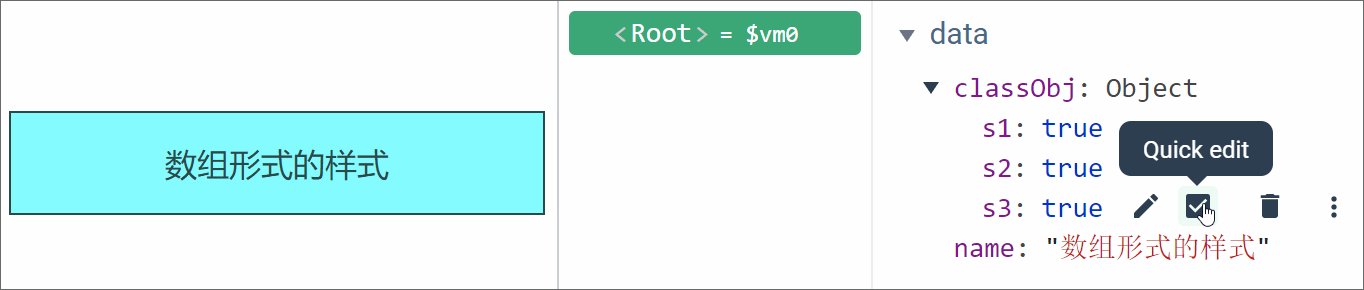
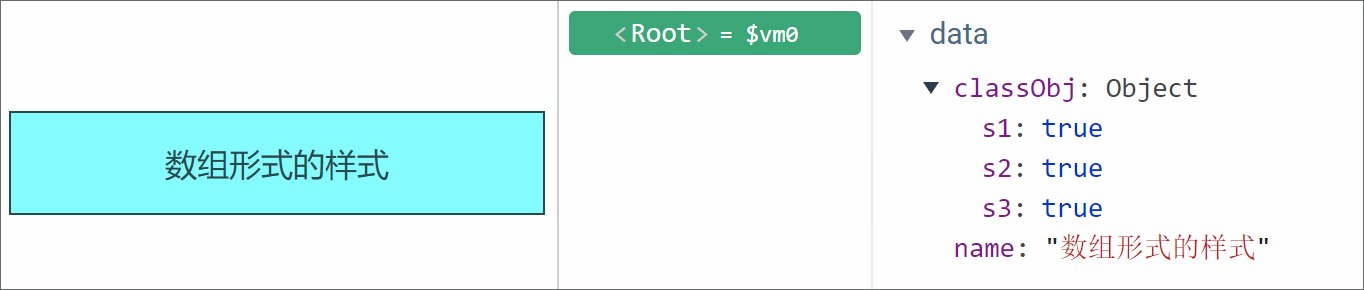
看下效果:Vue DevTools 查看 data;

看下效果:开发者工具查看DOM元素;

数组里的样式,全都绑上了,基础样式保持不变;
对象写法
适用于要绑定的样式个数确定,名字也确定,但要动态决定用不用;

注意:上面动图文字忘改了,是对象形式的样式;
绑定Style样式
Vue里引入 :style="xxx:xx" 来绑定样式,"xxx:xx" 即样式名和值;这种用的不太多,知道就好;
对象写法
提示:通过 :style 调用样式对象;
提示:样式对象的语法命名是 JS 的方式,样式名写错不报错,也不显示效果;
看下效果:

其他写法
也可以在 data 里写成 字符串属性或数组属性形式的,用的不多,不演示了;
【绑定样式:class样式】:
写法: :class="xxx" ,xxx 可以是字符串、对象、数组;
1)字符串写法适用于:类名不确定,要动态获取;
2)对象写法适用于:要绑定多个样式,个数不确定,名字也不确定;
3)数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用;
【绑定样式:style样式】:
:style ="{fontSize:xxx}" 其中 xxx 是动态值;
:style = "[a,b]" 其中 a、b 是样式对象;





















