(12 Qt Designer中如何设置信号与槽?)
1 基本概念
- 信号与槽是
PyQt的核心内容; - 信号(
signal):是由对象或控件发射出去的消息; - 槽(
slot):如按钮的单击事件,当单击按钮时,按钮会向外部发送单击的消息,这些发出去的信号需要一些代码来拦截,这些代码就是槽。
2 信号与槽关系
- 槽本身是一个函数或方法;
- 信号可以理解为事件,槽可以理解为事件函数;
- 需要将信号与槽进行绑定;
- 一个信号可以可多个槽绑定,一个槽也可以拦截多个信号。
3 Qt Designer中如何设置信号与槽
- 可以通过代码直接进行信号和槽绑定;
- 也可以通过
Qt Designer实现信号和槽绑定; - 本文主要是了解Qt Designer中如何设置信号与槽。
3.1 如何设置信号与槽绑定?
- 使用一个按钮来关闭我们创建的窗口;
- 拖动一个按钮,名称为“关闭窗口”:

- 选择
Edit-编辑信号/槽:
- 鼠标放在按钮上,拖动鼠标打开配置连接窗口:

- 配置连接窗口左边显示的发送信号,右边是显示拦截(即要做的处理),这里左边选择
clicked(),右边选close():
- 点击【OK】如下显示:

- 然后继续选择
Edit-编辑信号/槽切换到正常模式,并进行预览,此时点击【关闭窗口】按钮会把当前的窗口进行关闭:
- 保存为
test015_Sianal_Slot.ui并转成test015_Sianal_Slot.py:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'test015_Sianal_Slot.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(794, 584)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(120, 70, 101, 31))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 794, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(MainWindow.close)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "关闭窗口"))
- 新建
main.py并调用执行:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/9/25
# 文件名称:main.py
# 作用:主程序入口
# 联系:VX
# 博客:https://blog.csdn.net/NoamaNelson
import sys
from test_case.test015_Sianal_Slot import Ui_MainWindow
from PyQt5.QtWidgets import QApplication, QWidget, QMainWindow
if __name__ == "__main__":
app = QApplication(sys.argv)
window = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(window)
window.show()
sys.exit(app.exec_())

3.2 示例实现
- 拖动一个
CheckBox,并设置为选中状态:
- 拖动一个:

- 再拖放一个
CheckBox,并设置为未选中状态: 
- 设置第一个
CheckBox和Line Edit绑定,选中如下:
- 设置第二个
CheckBox和Text Edit,选中如下:
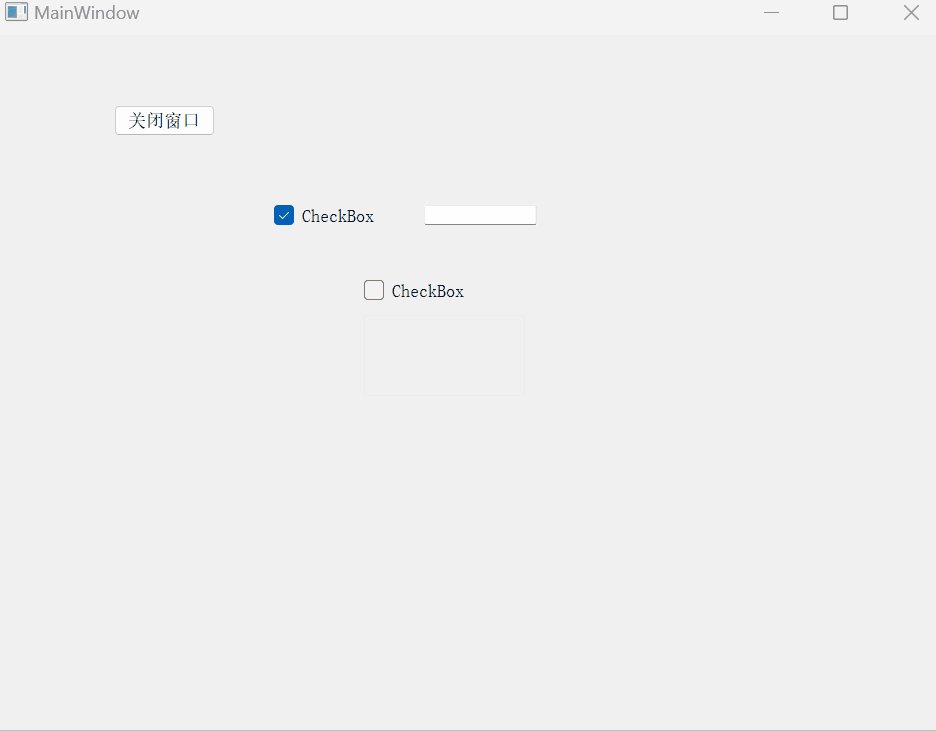
- 设置完后如下:

- 保存为
test015_Sianal_Slot.ui并转成test015_Sianal_Slot.py:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'test015_Sianal_Slot.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(794, 584)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(120, 70, 101, 31))
self.pushButton.setObjectName("pushButton")
self.checkBox = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox.setEnabled(True)
self.checkBox.setGeometry(QtCore.QRect(280, 170, 111, 21))
self.checkBox.setTabletTracking(False)
self.checkBox.setChecked(True)
self.checkBox.setObjectName("checkBox")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(430, 170, 113, 20))
self.lineEdit.setObjectName("lineEdit")
self.checkBox_2 = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox_2.setGeometry(QtCore.QRect(370, 240, 111, 31))
self.checkBox_2.setObjectName("checkBox_2")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setEnabled(False)
self.textEdit.setGeometry(QtCore.QRect(370, 280, 161, 81))
self.textEdit.setObjectName("textEdit")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 794, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(MainWindow.close)
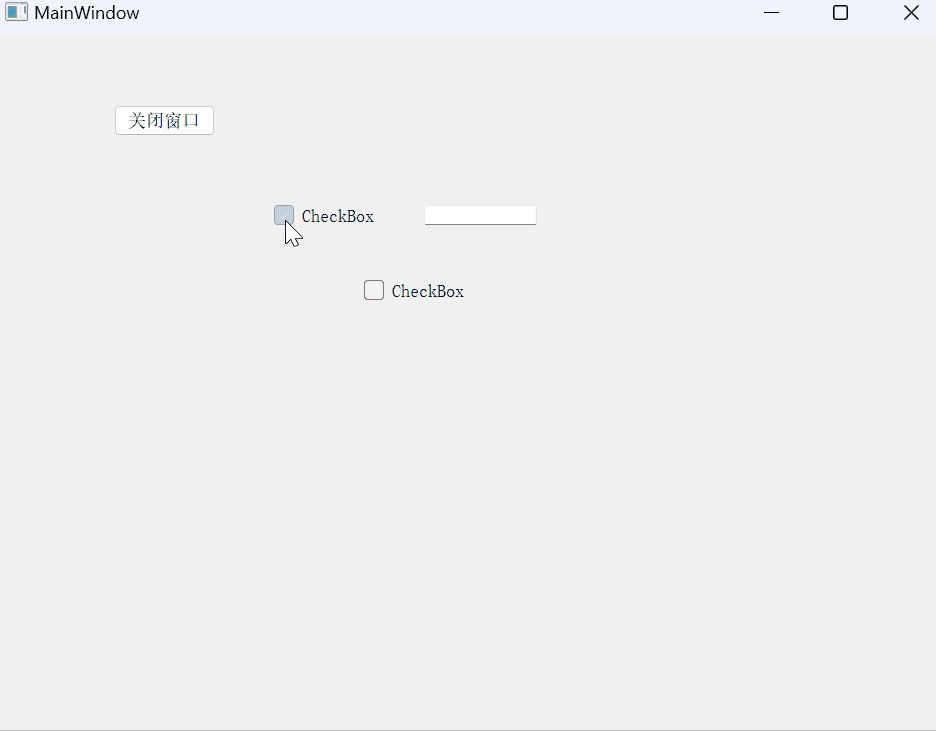
self.checkBox.toggled['bool'].connect(self.lineEdit.setVisible)
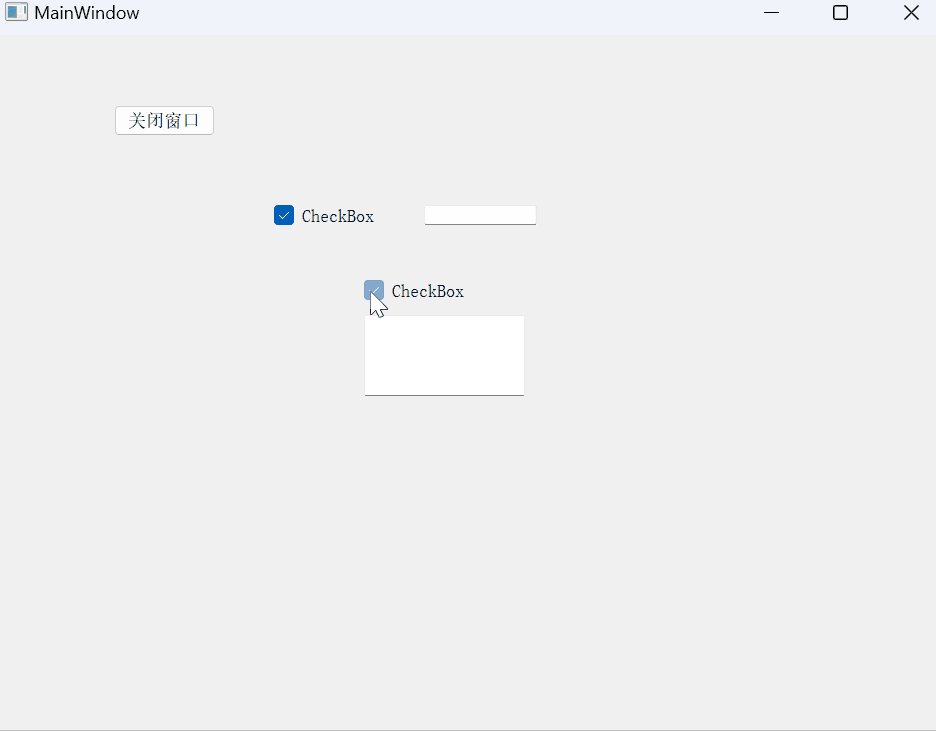
self.checkBox_2.toggled['bool'].connect(self.textEdit.setEnabled)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "关闭窗口"))
self.checkBox.setText(_translate("MainWindow", "CheckBox"))
self.checkBox_2.setText(_translate("MainWindow", "CheckBox"))
- 创建
main.py并调用:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/9/25
# 文件名称:main.py
# 作用:主程序入口
# 联系:VX
# 博客:https://blog.csdn.net/NoamaNelson
import sys
from test_case.test015_Sianal_Slot import Ui_MainWindow
from PyQt5.QtWidgets import QApplication, QWidget, QMainWindow
if __name__ == "__main__":
app = QApplication(sys.argv)
window = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(window)
window.show()
sys.exit(app.exec_())

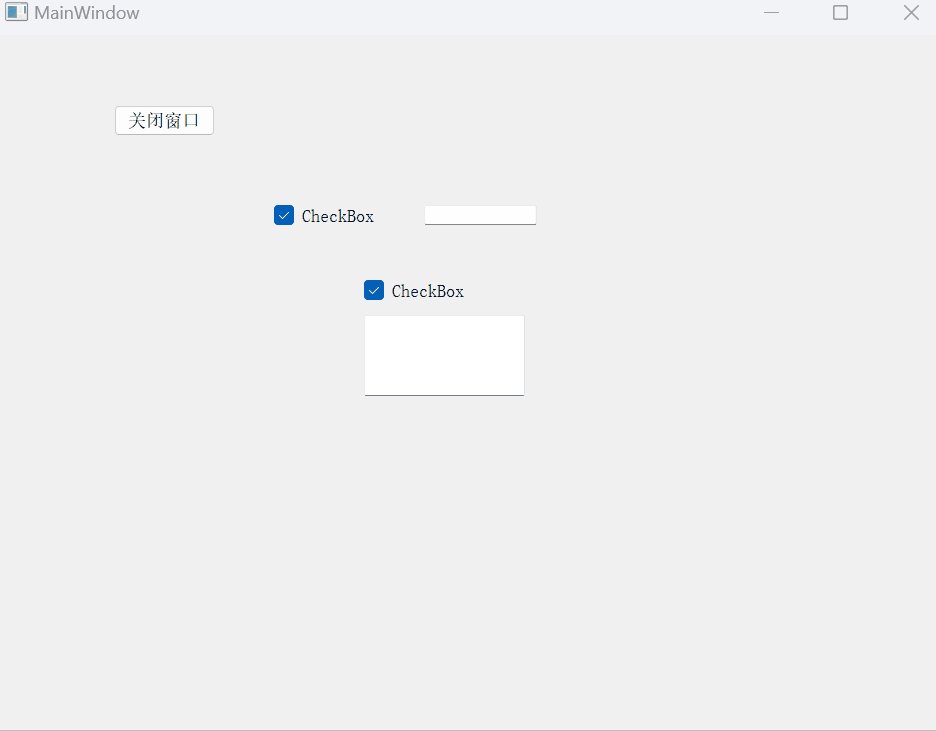
- 效果演示: