
从上图可以看到,实际上微软提出了两种托管Blazor应用程序的方法:
- Blazor WebAssembly
- Blazor Server
那么,它们之间有什么区别呢?
现象
想了解两种Blazor托管方式的简单方法,就是创建一个包含Blazor WebAssembly和Blazor Server项目的Visual Studio解决方案。
项目结构
两个项目的目录结构基本相似,都是基于ASP.NET Razor语法,混合了HTML代码、C#代码和特定Blazor标记来创建动态网页。例如,有一个counter.razor页面,其源代码在两种托管模式下完全相同:

运行效果
在调试模式下第一次打开页面时,两个项目需要执行请求的数量和传输数据的大小有明显区别:
- Blazor WebAssembly项目需要传输9.4MB的数据,在我本机,加载完毕都需要接近2秒,这也导致出现明显的Loading页面

- Blazor Server项目仅需要传输161KB的数据,页面几乎瞬时加载完成

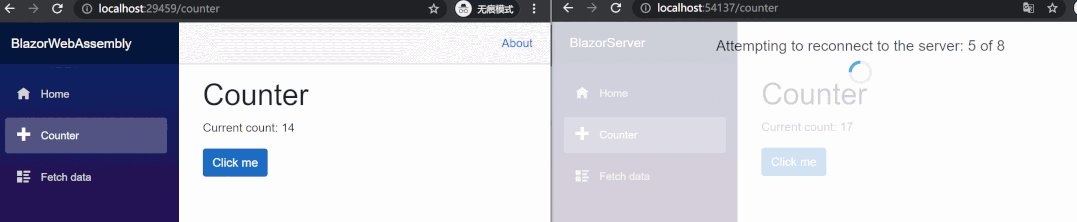
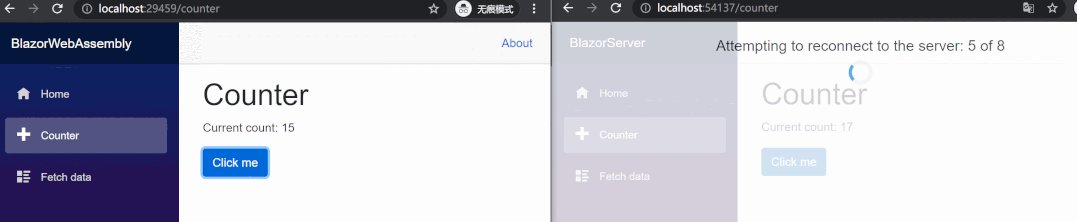
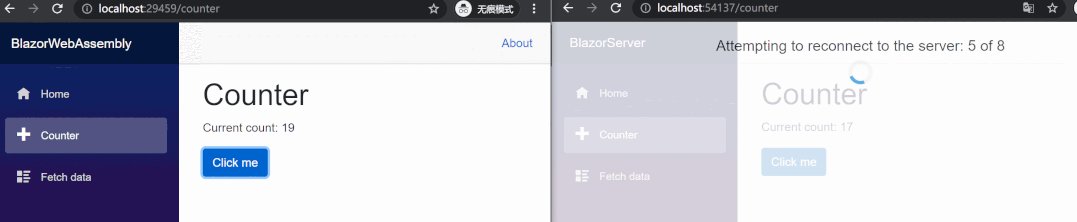
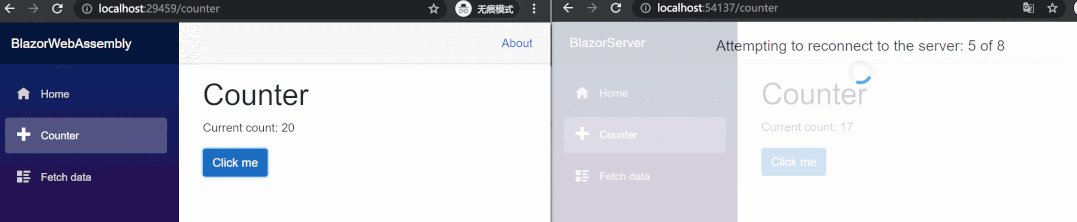
一旦我把项目停止运行,Blazor WebAssembly项目还是可以正常工作,而Blazor Server项目则立刻提示要重连服务器:

部署方式
2个项目的发布文件也明显不同。
Blazor WebAssembly项目只有一个wwwroot目录,目录内部除了_framework目录以外也基本上是html常规文件;而Blazor Server项目则是明显的ASP.NET Core项目的输出。

同样,Blazor WebAssembly项目可以独立部署到静态文件服务器,而Blazor Server项目则必须部署到ASP.NET Core应用服务器上。
原理
我们已经看到了Blazor WebAssembly和Blazor Server的众多区别,下面我们再来讲讲是什么造成的:
Blazor
Blazor是一个使用.NET生成交互式客户端Web UI的框架。Blazor使用Razor语法,用于将HTML标记与C#代码结合在一起。最后会将C#代码文件和Razor文件统一编译为.NET程序集。
Blazor WebAssembly和Blazor Server都是基于Blazor框架,这也是它们项目结构基本相同的原因。
WebAssembly标准
WebAssembly是一种可移植的二进制代码语言,很像.NET IL代码,其目标就是充分发挥硬件能力以达到原生执行效率。所有现代浏览器都支持WebAssembly。
WebAssembly运行在一个沙箱化的执行环境中,甚至可以在现有的JavaScript虚拟机中实现。WebAssembly可以被 JavaScript调用,进入JavaScript上下文,也可以像Web API一样调用浏览器的功能。当然,WebAssembly不仅可以运行在浏览器上,也可以运行在非web环境下。
Blazor WebAssembly
顾名思义,Blazor WebAssembly依赖于WebAssembly标准(通常简称为wasm)。
但是由于.NET的IL格式和WebAssembly是2种不同的二进制文件格式。因此,Microsoft实现了包含.NET运行时的WebAssembly文件:dotnet.wasm。它的职责之一就是,编译IL代码以在WebAssembly边界内执行。

这样就导致运行Blazor WebAssembly项目时,所有dll都必须传输到客户端。这就是传输的数据比较大的原因。
另外,程序直接在浏览器中执行,所以,即使断网也不受影响。
同时,WebAssembly不依赖.NET运行时,因此可以部署在静态文件服务器上。
Blazor Server
Blazor Server项目不涉及WebAssembly,所有组件呈现逻辑都是在服务端实现的,只是将需要处理的UI更新通过SignalR发送给浏览器。

浏览器仅需处理javascript、CSS和HTML代码。因此传输的数据比较小。
但这样导致Blazor Server项目必须实时和服务端交互,使用类似_blazor?id=xxx这样的连接传递数据:

当然,服务端必须依赖.NET运行时,因此只能部署在ASP.NET Core应用服务器上。
优缺点
根据我们看到的,很容易比较两种Blazor托管方式的优缺点:
- Blazor WebAssembly的优点
- 在浏览器中执行C#代码,不需要额外的插件
- 可以基于WebAssembly的性能优势和可在浏览器内执行的能力,获得更快页面处理速度
- 支持无服务器和离线场景
- Blazor WebAssembl的缺点
- 需要加载太多资源,首次展现速度较慢
- 由于所有代码都在浏览器中执行,不能嵌入机密数据
- Blazor Server的优点
- 页面加载是轻量级的
- 服务器可以使用机密数据,例如访问数据库
- 它支持100%的浏览器,即使是那些没有WASM支持的浏览器,如Internet Explorer。
- Blazor Server的缺点
- 需要一个ASP.NET Core服务器
- 不支持无服务器和离线场景
- 大量SignalR连接可能引发性能问题
结论
希望你现在Blazor WebAssembly和Blazor Server有了更清晰的认识。
有了这些知识,你现在可以轻松选择哪种项目开始Blazor开发了。
如果你觉得这篇文章对你有所启发,请关注我的个人公众号”My IO“,记住我!
























