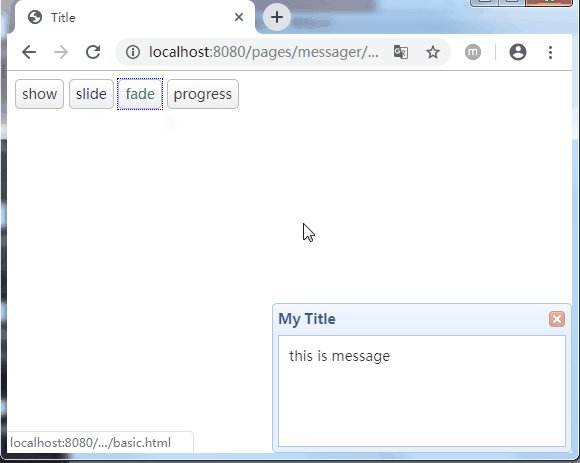
场景
效果

属性
名称 | 类型 | 描述 | 默认值 |
ok | string | 确定按钮的文本。 | Ok |
cancel | string | 取消按钮的文本。 | Cancel |
方法
名称 | 参数 | 描述 |
$.messager.show | options | 在屏幕的右下角显示一个消息窗口,options 参数是一个配置对象: showType: 定义消息窗口如何显示。可用的值是:null、slide、fade、show。默认是 slide。 showSpeed: 定义消息窗口完成显示所需的以毫秒为单位的时间。默认是 600。 width:定义消息窗口的宽度。默认是 250。 height:定义消息窗口的高度。默认是 100。 title:头部面板上显示的标题文本。 msg:要显示的消息文本。 style:定义消息窗口的自定义样式。 timeout:如果定义为 0,除非用户关闭,消息窗口将不会关闭。如果定义为非 0 值,消息窗口将在超时后自动关闭。默认是 4 秒。 代码实例:
|
$.messager.alert | title, msg, icon, fn | 显示一个警告提示窗口。参数: title:显示在头部面板上的标题文本。 msg:要显示的消息文本。 icon:要显示的图标图片。可用的值是:error、question、info、warning。 fn:当窗口关闭时触发的回调函数。 代码实例:
|
$.messager.confirm | title, msg, fn | 显示一个带"确定"和"取消"按钮的确认消息窗口。参数: title:显示在头部面板上的标题文本。 msg:要显示的消息文本。 fn(b):回调函数,当用户点击确认按钮时传递一个 true 参数给函数,否则给它传递一个 false 参数。 代码实例:
|
$.messager.prompt | title, msg, fn | 显示一个带"确定"和"取消"按钮的消息窗口,提示用户输入一些文本。参数: title:显示在头部面板上的标题文本。 msg:要显示的消息文本。 fn(val):带有用户输入的数值参数的回调函数。 代码实例:
|
$.messager.progress | options or method | 显示一个进度的消息窗口。 options 定义如下: title:显示在头部面板上的标题文本,默认值是 '' 。 msg:消息框的主体文本,默认值是 '' 。 text:显示在进度条里的文本,默认值是 undefined 。 interval:每次进度更新之间以毫秒为单位的时间长度。默认值是 300。 方法定义如下: bar:获取进度条(progressbar)对象。 close:关闭进度窗口。 代码实例: 显示进度消息窗口。
现在关闭消息窗口。
|
实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
<script type="text/javascript" src="/easyui/jquery.min.js"></script>
<script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<a href="#" class="easyui-linkbutton" onclick="show()">show</a>
<a href="#" class="easyui-linkbutton" onclick="slide()">slide</a>
<a href="#" class="easyui-linkbutton" onclick="fade()">fade</a>
<a href="#" class="easyui-linkbutton" onclick="progress()">progress</a>
<script type="text/javascript">
function show() {
$.messager.show({
title:"My Title",
msg:'this is message',
showType:'show'
})
}
function slide() {
$.messager.show({
title:"My Title",
msg:'this is message',
showType:'slide',
timeout:5000
})
}
function fade() {
$.messager.show({
title:"My Title",
msg:'this is message',
showType:'fade',
timeout:0
})
}
function progress() {
$.messager.progress({
title:"My Title",
msg:'loading.....',
});
setTimeout(function () {
$.messager.progress("close")
},3000)
}
</script>
</body>
</html>





















