场景
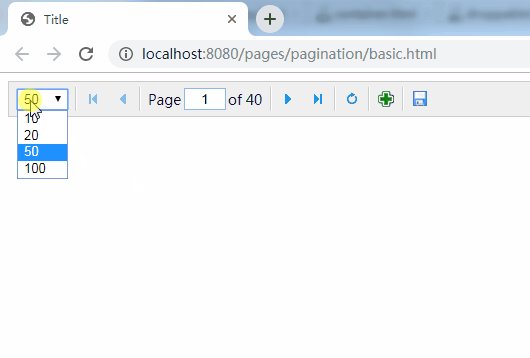
效果

属性
名称 | 类型 | 描述 | 默认值 |
total | number | 记录总数,应该在创建分页(pagination)时设置。 | 1 |
pageSize | number | 页面尺寸。(注:每页显示的最大记录数) | 10 |
pageNumber | number | 创建分页(pagination)时显示的页码。 | 1 |
pageList | array | 用户能改变页面尺寸。pageList 属性定义了能改成多大的尺寸。 代码实例:
| [10,20,30,50] |
loading | boolean | 定义数据是否正在加载。 | false |
buttons | array,selector | 定义自定义按钮,可能的值: 1、数组,每个按钮包含两个属性: iconCls:CSS class,它将显示一个背景图片 handler:当按钮被点击时的处理函数 2、选择器,指示按钮。 按钮可通过标记声明:
按钮也可以使用 javascript 创建:
| null |
layout | array | 分页布局定义。该属性自版本 1.3.5 起可用。 布局项目包括一个或多个下列值: 1、list:页面尺寸列表。 2、sep:页面按钮分割。 3、first:第一个按钮。 4、prev:前一个按钮。 5、next:后一个按钮。 6、last:最后一个按钮。 7、efresh:刷新按钮。 8、manual:允许输入域页码的手动页码输入框。 9、links:页码链接。 代码实例:
| |
links | number | 链接数量,只有当 'links' 项包含在 'layout' 中时才是有效的。该属性自版本 1.3.5 起可用。 | 10 |
showPageList | boolean | 定义是否显示页面列表。 | true |
showRefresh | boolean | 定义是否显示刷新按钮。 | true |
beforePageText | string | 在 input 组件之前显示 label。 | Page |
afterPageText | string | 在 input 组件之后显示 label。 | of {pages} |
displayMsg | string | Display a page information. | 显示 {from} to {to} of {total} 页面信息。 |
事件
名称 | 参数 | 描述 |
onSelectPage | pageNumber, pageSize | 当用户选择新的页面时触发。回调函数包含两个参数: pageNumber:新的页码 pageSize:新的页面尺寸 代码实例:
|
onBeforeRefresh | pageNumber, pageSize | 刷新按钮点击之前触发,返回 false 就取消刷新动作。 |
onRefresh | pageNumber, pageSize | 刷新之后触发。 |
onChangePageSize | pageSize | 当用户改变页面尺寸时触发。 |
方法
名称 | 参数 | 描述 |
options | none | 返回选项(options)对象。 |
loading | none | 把分页(pagination)变成正在加载(loading)状态。 |
loaded | none | 把分页(pagination)变成加载完成(loaded)状态。 |
refresh | options | 刷新并显示分页信息。该方法自版本 1.3 起可用。 代码实例:
|
select | page | 选择一个新页面。页面索引从 1 开始。该方法从版本 1.3 起可用。 代码实例:
|
实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
<script type="text/javascript" src="/easyui/jquery.min.js"></script>
<script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<div id="pp" class="easyui-pagination" style="background:#efefef;border:1px solid #ccc;"
data-options="total:2000,pageSize:10,pageList: [10,20,50,100],
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div>
</body>
</html>效果