Android中WebView加载sdcard中的html显示
原创
©著作权归作者所有:来自51CTO博客作者霸道流氓的原创作品,请联系作者获取转载授权,否则将追究法律责任
场景
Android中使用WebView加载本地html并支持运行JS代码和支持缩放:
Android中使用WebView加载本地html并支持运行JS代码和支持缩放_BADAO_LIUMANG_QIZHI的博客-
上面实现webview加载显示html是将其放在安装包内,即代码结构下assets目录下

如果html中需要访问的静态资源,比如照片资源需要更换或者照片资源特别多时,对于安装包打包和更换维护都不方便。
如果可以将html以及其他资源放在手机所在的sdcard中,会很方便。
注:
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、设置webview支持访问文件数据
WebSettings settings = webView.getSettings();
// 设置允许访问文件数据
settings.setAllowFileAccess(true);
settings.setAllowContentAccess(true);
2、app授予访问文件的权限
在AndroidManifest.xml中,添加权限
<!-- 从SDCard读取数据权限 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>

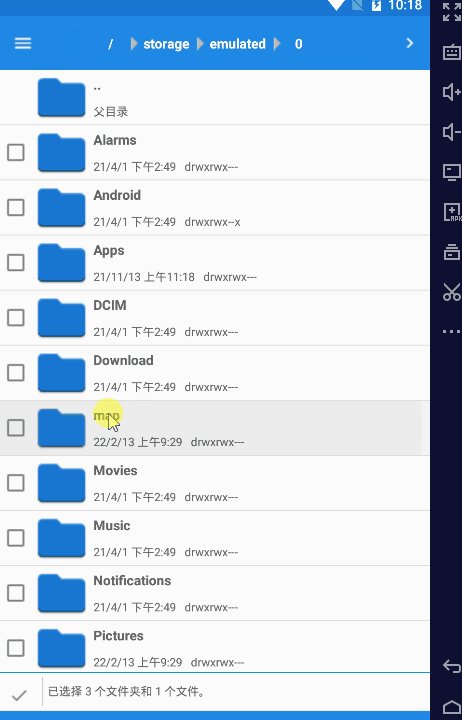
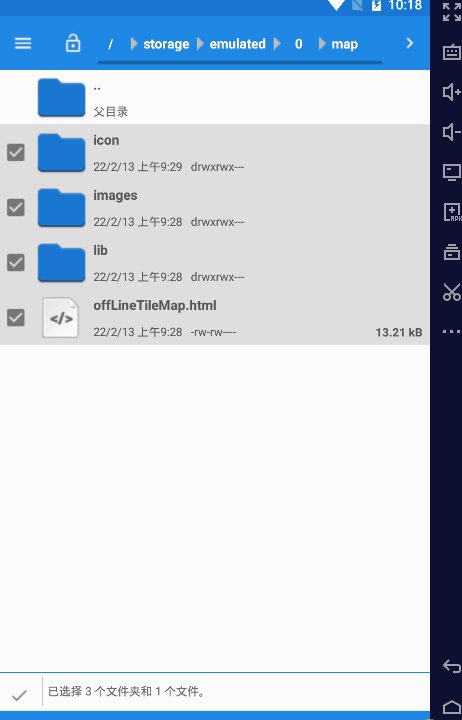
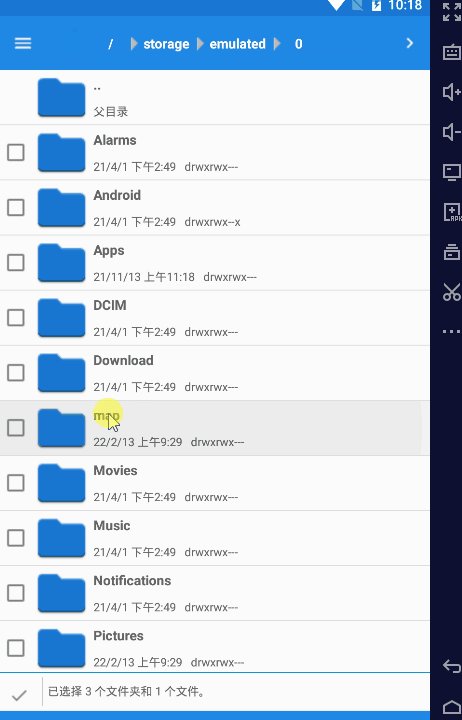
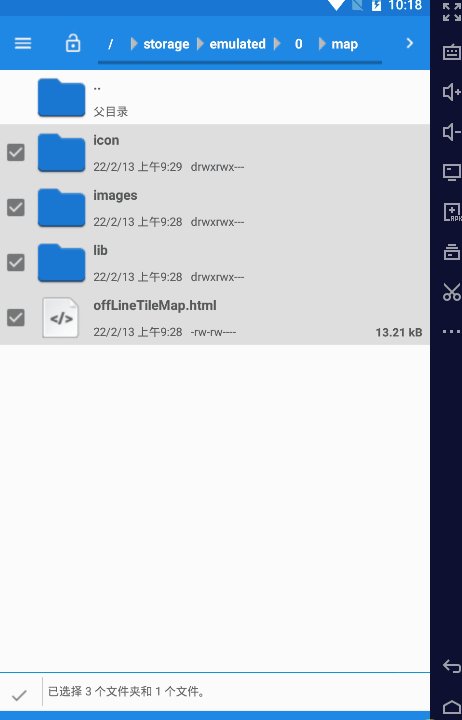
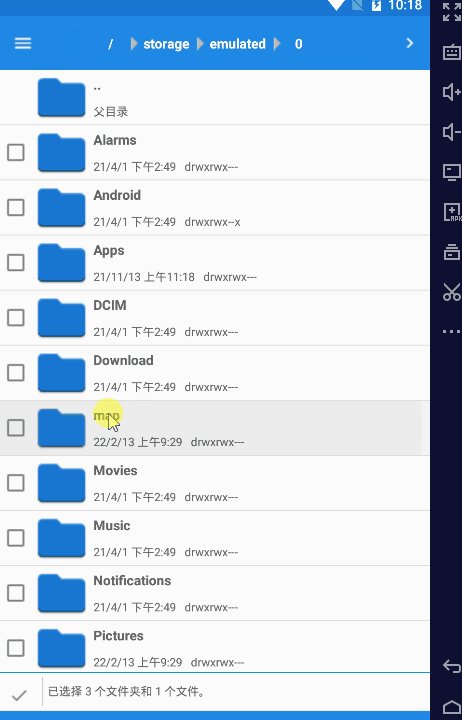
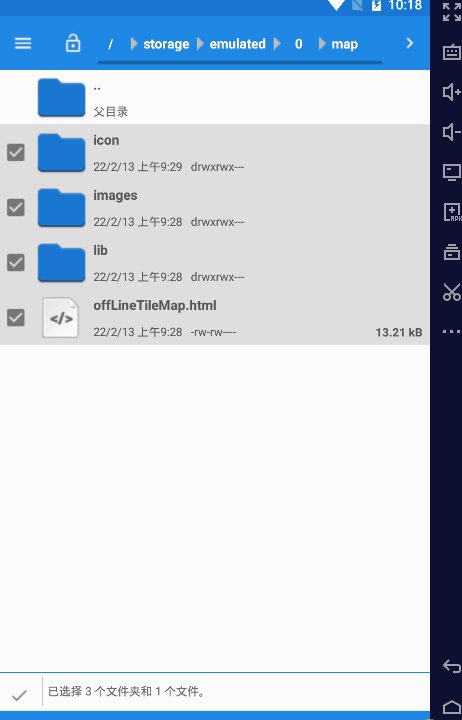
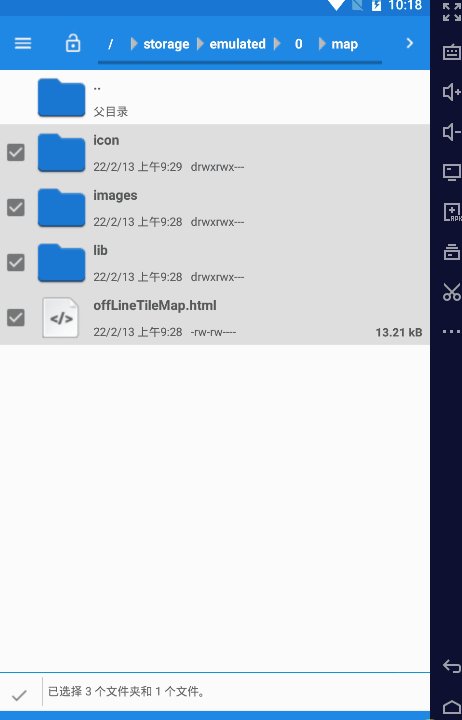
3、将html以及需要的image、js等资源复制到手机的文件管理器sdcard某目录下

这里使用的是模拟器,注意sdcard的目录的获取

这里的html的路径是
sdcard/map/offLineTileMap.html
3、webview中加载html的路径修改为
webView.loadUrl("file:///mnt/sdcard/map/offLineTileMap.html");4、activty的完整代码
package com.badao.androidstudydemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.JavascriptInterface;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.Toast;
public class WebViewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
//获取webview
WebView webView = findViewById(R.id.webview);
//设置为ChromeClinet 才能执行js代码
WebChromeClient webChromeClient = new WebChromeClient();
webView.setWebChromeClient(webChromeClient);
//增加JS接口
//webView.addJavascriptInterface(this,"badao");
WebSettings settings = webView.getSettings();
//设置开启js支持
settings.setJavaScriptEnabled(true);
// 是否支持缩放
settings.setSupportZoom(true);
//解决跨域问题
settings.setAllowFileAccessFromFileURLs(true); //Maybe you don't need this rule
settings.setAllowUniversalAccessFromFileURLs(true);
// 设置允许访问文件数据
settings.setAllowFileAccess(true);
settings.setAllowContentAccess(true);
//加载本地html
//加载在线json显示地图
//webView.loadUrl("file:///android_asset/onLineGeoJsonMap.html");
//加载离线json
//webView.loadUrl("file:///android_asset/offLineGeoJsonMap.html");
//加载本地sdcard中html文件
webView.loadUrl("file:///mnt/sdcard/map/offLineTileMap.html");
}
//JS调用Android方法
@JavascriptInterface
public void jsCallAndroid()
{
Toast.makeText(this,"JS调用Android方法成功",Toast.LENGTH_LONG).show();
}
}
5、运行效果