Electron中打开和关闭子窗口以及子窗口向父窗口传值
原创
©著作权归作者所有:来自51CTO博客作者霸道流氓的原创作品,请联系作者获取转载授权,否则将追究法律责任
场景
用HTML和CSS和JS构建跨平台桌面应用程序的开源库Electron的介绍以及搭建HelloWorld:
程调试和使用浏览器和VSCode进行调试:
在上面搭建好项目以及知道怎样进行调试后。学习怎样打开和关闭子窗口以及子窗口向父窗口传值。
注:
博客:
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
打开子窗口
在index.html中添加一个Button
<div>
<button id="popChildWindows">弹出子窗口</button>
</div>
然后在js中获取这个button,并设置其点击事件
var btnPopChiildWin=document.getElementById('popChildWindows');
btnPopChiildWin.onclick = PopChiildWin;
function PopChiildWin()
{
}然后在项目下新建一个子窗口popup_page.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name= "viewport"content="width=device-width, initial-scale=1.0">
<meta http-equiv= "X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>这是弹出的子窗口</h2>
<h2>公众号:霸道的程序猿</h2>
</body>
</html>
然后在上面js的点击事件中打开此窗口
//打开子窗口 第一个参数是子窗口的路径 第二个参数是起的别名
window.open('popup_page.html', "popup");
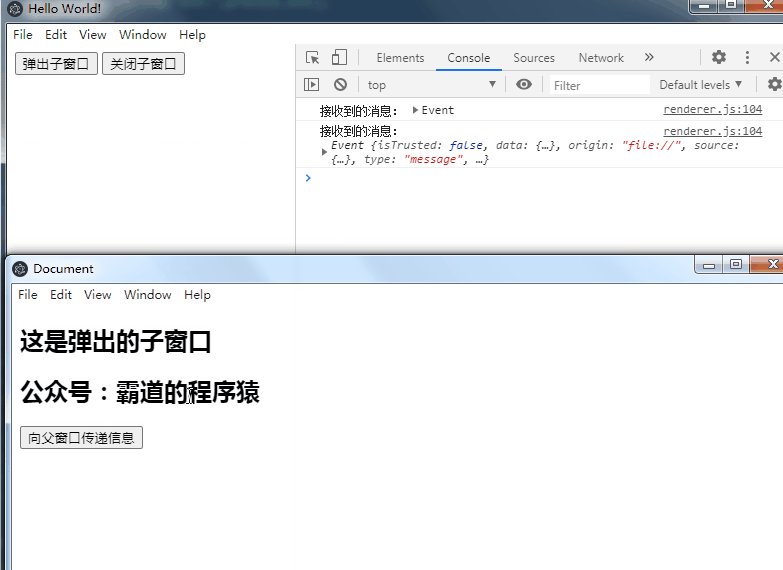
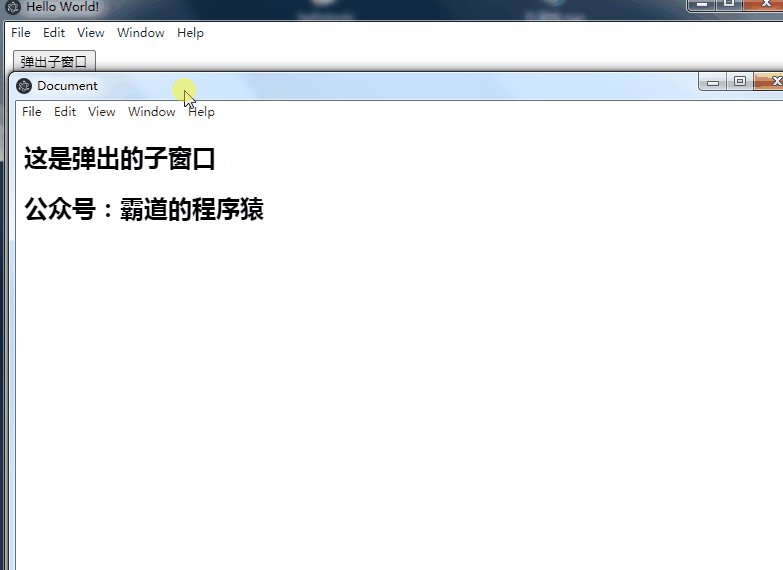
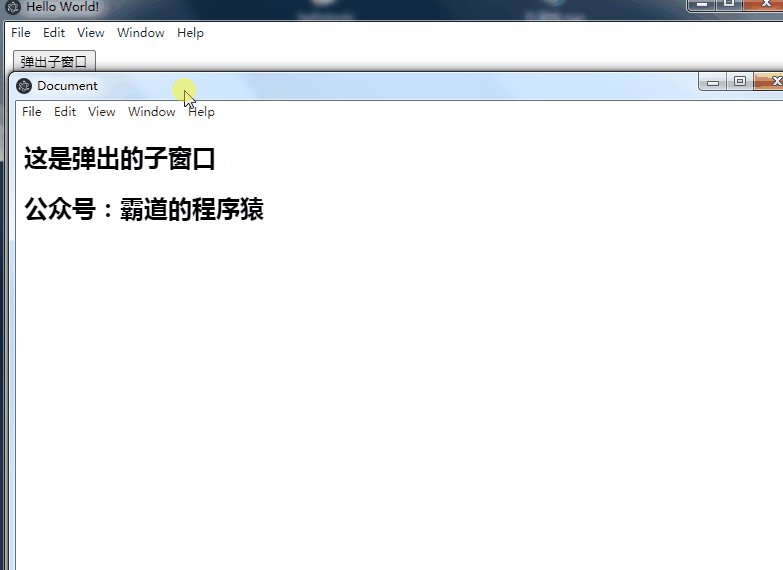
效果

关闭子窗口
在前面打开子窗口时获取窗口对象
let subWin;
function PopChiildWin()
{
//打开子窗口 第一个参数是子窗口的路径 第二个参数是起的别名
subWin = window.open('popup_page.html', "popup");
}
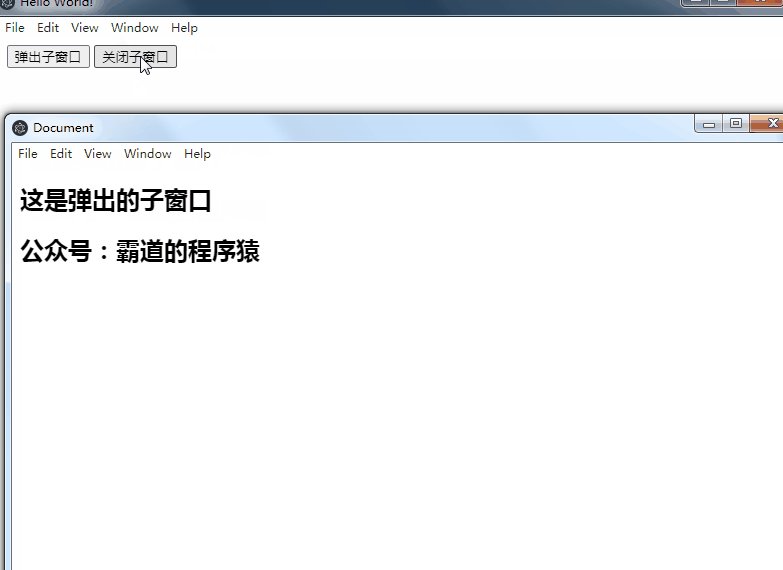
然后在html中新增一个button
<button id="closeChildWindows">关闭子窗口</button>
然后在js中设置其点击事件并关闭子窗口
var btnCloseChiildWin=document.getElementById('closeChildWindows');
btnCloseChiildWin.onclick = CloseChiildWin;
function CloseChiildWin()
{
//关闭子窗口
subWin.close();
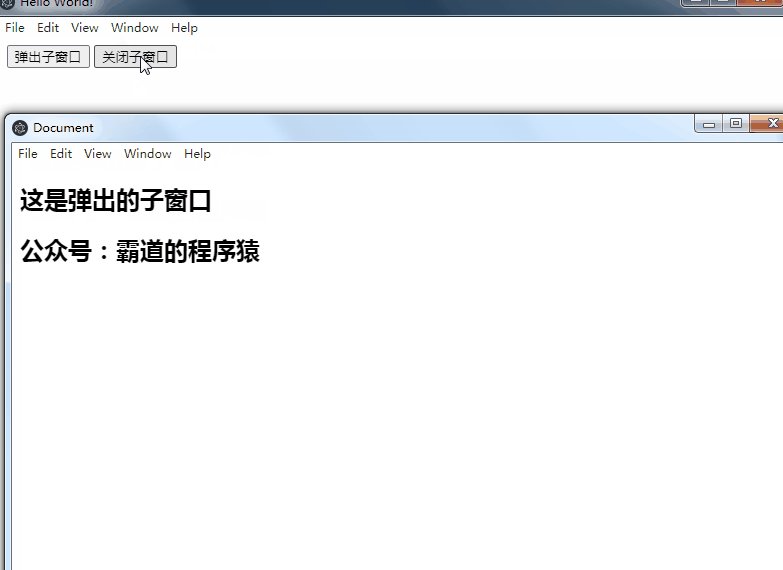
}效果

子窗口向父窗口传值
在子窗口popup_page.html 中新建一个按钮并设置其点击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
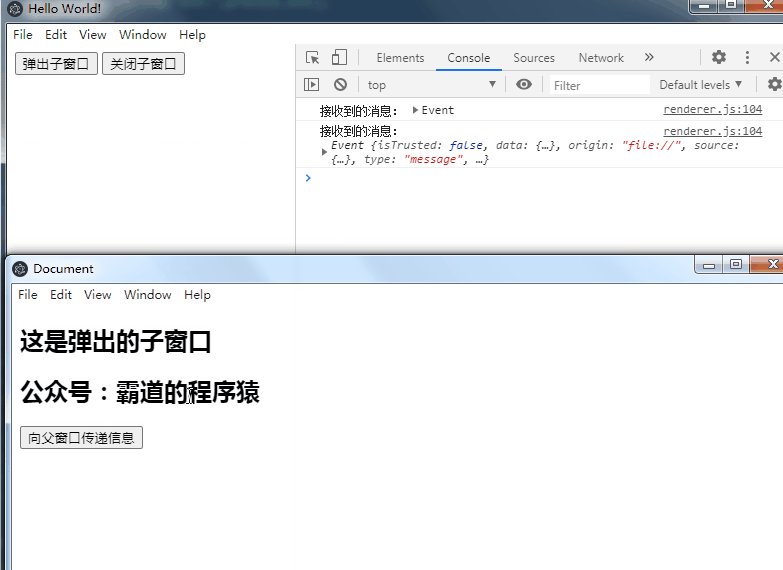
<h2>这是弹出的子窗口</h2>
<h2>公众号:霸道的程序猿</h2>
<button onclick="sendMessageToParent()">向父窗口传递信息</button>
</body>
<script>
function sendMessageToParent() {
window.opener.postMessage({
type: 1,
message: "这是来自于子窗口的问候"
});
}
</script>
</html>
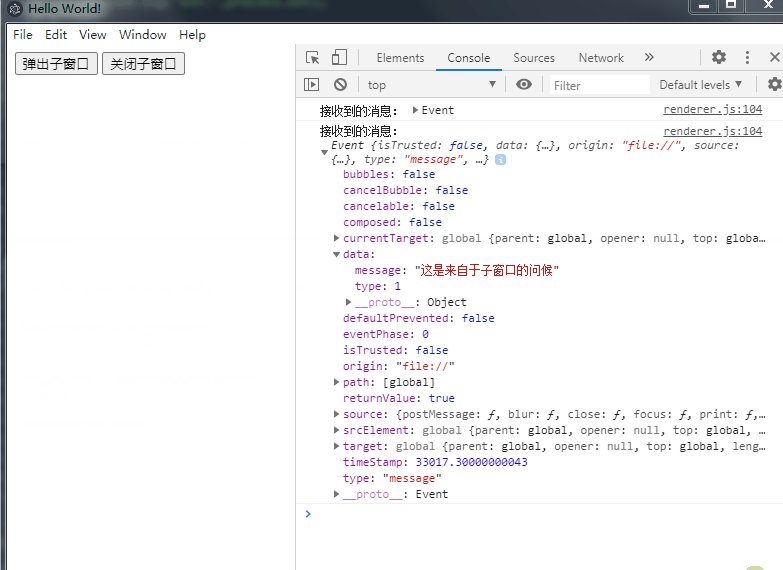
然后在父窗口所引用的js中通过
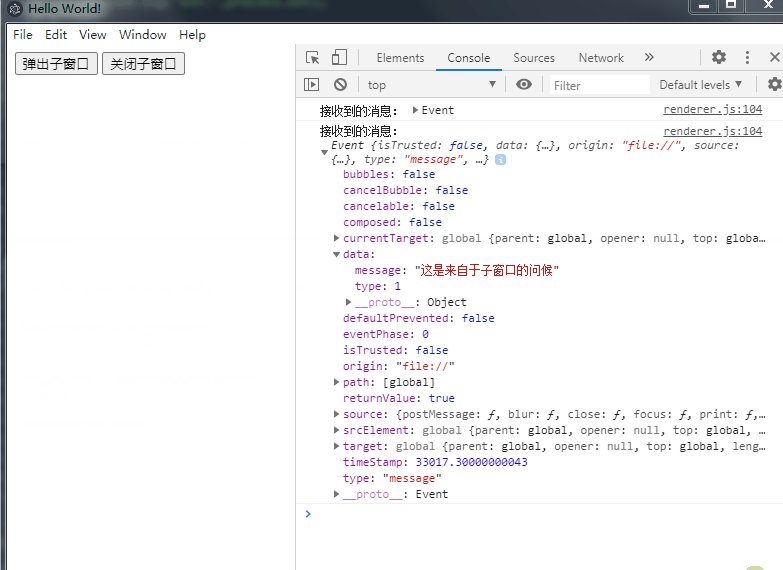
window.addEventListener("message", (msg) => {
console.log("接收到的消息:", msg);
})接受消息
这里传送的消息是一个对象,效果如下