 最近项目缓了缓,有点属于自己的时间,就来学习下微信小程序。因为之前在node.js的框架上写过些许JavaScript和Html,而且发现小程序的项目结构和语法有些许类似,所以感觉学习难度不大。今天就把这两天所学的在此博客记录一下,思念51CTO,不忘初心呐。那么,先来做个公司的登录界面吧。
一:注册微信小程序(不能和微信公众号的账号冲突哦),拿到输于你的AppId;
二:在微信小程序后台注册你小程序使用的域名(必须是Https);
三:下载小程序专用的开发工具,创建一个你的demo小程序;
项目结构如下;
最近项目缓了缓,有点属于自己的时间,就来学习下微信小程序。因为之前在node.js的框架上写过些许JavaScript和Html,而且发现小程序的项目结构和语法有些许类似,所以感觉学习难度不大。今天就把这两天所学的在此博客记录一下,思念51CTO,不忘初心呐。那么,先来做个公司的登录界面吧。
一:注册微信小程序(不能和微信公众号的账号冲突哦),拿到输于你的AppId;
二:在微信小程序后台注册你小程序使用的域名(必须是Https);
三:下载小程序专用的开发工具,创建一个你的demo小程序;
项目结构如下;
 mark:
*项目结构组件化,每一个项目结构都必须包括.js .json .wxss .wxml 文件,那么这些文件的作用是什么呢?每一个子模块都有属于自己的这四个文件,而以app开头的更像是全局的配置文件(类似于android studio 的外层gradle文件)
.js:处理一些用户交互事件,代码编写,入登录点击事件等一系列出发事件
.json:模块的配置文件,其中app.json配置小程序页面路径,标题bar,底部tab的个性化配置(类似android的清单文件)
.wxss:你的样式集合,决定了你的布局样式(大小,颜色等,类似css)
.wxml:决定了你的界面布局(类似html)
那么,现在表演时间到了,写一个登录界面吧。
1:在app.json修改启动界面为login,并且新建一个登录模块
mark:
*项目结构组件化,每一个项目结构都必须包括.js .json .wxss .wxml 文件,那么这些文件的作用是什么呢?每一个子模块都有属于自己的这四个文件,而以app开头的更像是全局的配置文件(类似于android studio 的外层gradle文件)
.js:处理一些用户交互事件,代码编写,入登录点击事件等一系列出发事件
.json:模块的配置文件,其中app.json配置小程序页面路径,标题bar,底部tab的个性化配置(类似android的清单文件)
.wxss:你的样式集合,决定了你的布局样式(大小,颜色等,类似css)
.wxml:决定了你的界面布局(类似html)
那么,现在表演时间到了,写一个登录界面吧。
1:在app.json修改启动界面为login,并且新建一个登录模块

 2:编写login.wxml布局,在login.wxss定义你的伪类选择器css如下
2:编写login.wxml布局,在login.wxss定义你的伪类选择器css如下

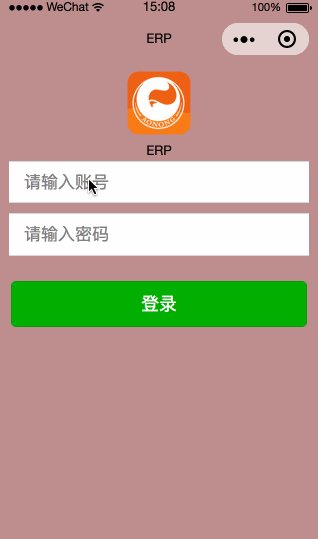
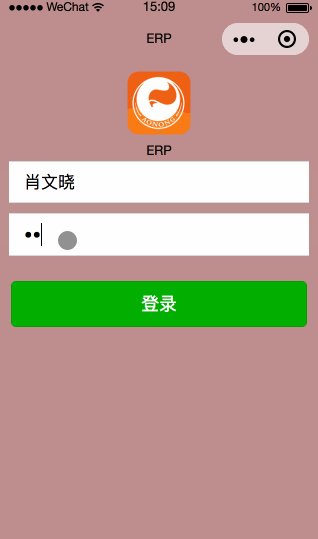
 保存得到的界面样子如下(修改顶部bar颜色,实现沉浸式标题)
保存得到的界面样子如下(修改顶部bar颜色,实现沉浸式标题)
 3:限制登录界面也做好了,来试试接口调用?那就干,放上公司的登录接口。
在login.js文件写入登录点击事件
3:限制登录界面也做好了,来试试接口调用?那就干,放上公司的登录接口。
在login.js文件写入登录点击事件 在config文件写入接口
在config文件写入接口
 调用微信封装好的post模块(很方便,微信组件都已经集成了)
调用微信封装好的post模块(很方便,微信组件都已经集成了)
 ![]
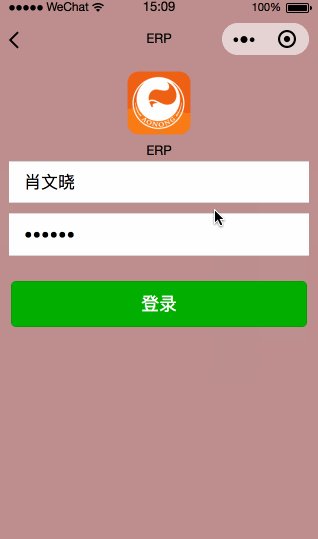
点击登录输入用户名密码成功跳转主页面
4:主页面如同登录界面再次建立一个模块为主页面,加上一个顶部banner
![]
点击登录输入用户名密码成功跳转主页面
4:主页面如同登录界面再次建立一个模块为主页面,加上一个顶部banner
 在js加上图片的下载地址如下
在js加上图片的下载地址如下
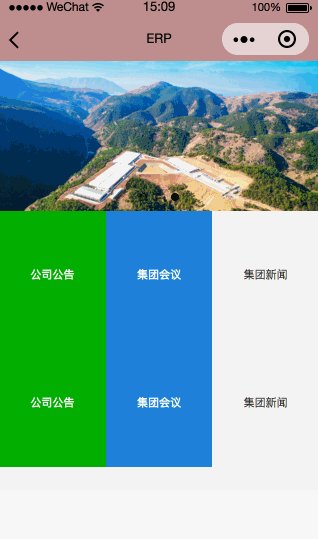
 点击登录进入主页面如下
点击登录进入主页面如下
 ,好,停,该买世界杯了。
,好,停,该买世界杯了。
小程序入手一
原创
©著作权归作者所有:来自51CTO博客作者熊西西77的原创作品,请联系作者获取转载授权,否则将追究法律责任
提问和评论都可以,用心的回复会被更多人看到
评论
发布评论
相关文章
-
走进小程序【一】什么是小程序?
走进小程序之什么是小程序
小程序 微信小程序 微信 公众号 -
【小程序】第一个小程序——创建小程序项目
学习小程序入门安装开发者工具以及创建自己的第一个小程序项目
小程序 微信小程序 微信开发者工具 开发者工具 网页开发 -
小程序(一)介绍
这样您就可以收到最优质的文章了
小程序 微信 数据 开发者 公众号 -
Python入门小程序(一)
Python入门小程序
pythpm 入门 小程序






















