 知识点:html标签,css样式属性,代码优化,行业规范,布局思路,javascript基础,jquery方法,逻辑思维。
html代码:
知识点:html标签,css样式属性,代码优化,行业规范,布局思路,javascript基础,jquery方法,逻辑思维。
html代码:
<div class="con">
<div class="top">
<img src="images/my.jpg" height="667" width="500" alt="关键词" />
<p>经典课程集</p>
</div>
<div class="pic-list">
<div class="content">
<div class="pic"></div>
<div class="bq">
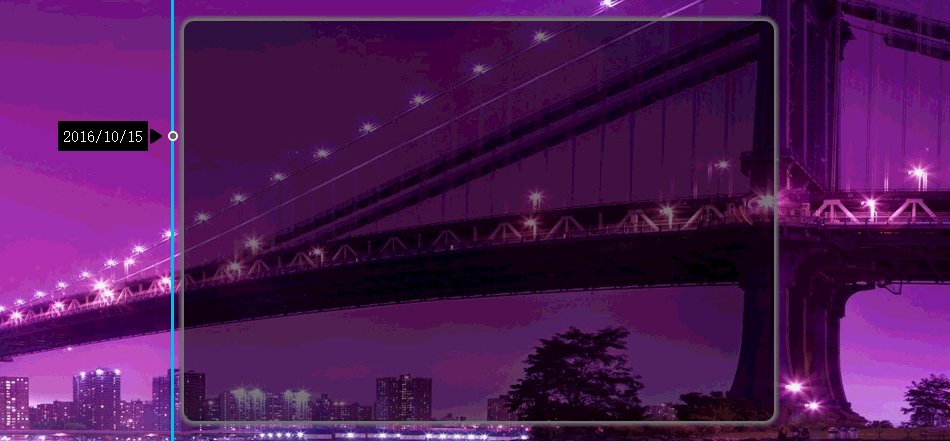
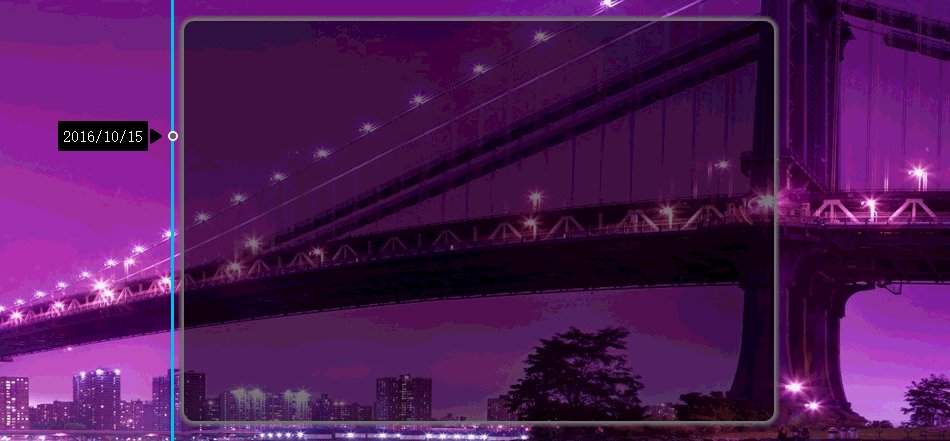
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
<div class="content">
<div class="pic"></div>
<div class="bq">
<span>2016/10/15</span>
<img src="images/r.png" />
<i></i>
</div>
</div>
</div>
</div>
css代码:
<style>
/*浏览器兼容问题*/
*{margin:0;/*外边距*/padding:0;/*内边距*/}
body{
background:url('images/bg.jpg') fixed;
/*background-attachment:;设置背景图是否固定或者随着页面滚动*/
}
.con{/*以 . 开头 class命名 类选择器*/
width:900px;
margin:0 auto;/*上下外边距0 左右自适应居中*/
}
.con .top{
background:#fff;
width:130px;
height:170px;
text-align:center;/*文本居中对齐*/
font-size:14px;
line-height:20px;
margin-left:150px;
padding-top:15px;
}
.con .top img{
width:100px;
height:auto;
margin:0 auto;
}
.con .pic-list{
width:600px;
border-left:3px solid #00ccff;/*边框线*/
margin-left:215px;
padding-top:30px;
}
.con .pic-list .content{
width:600px;
height:400px;
margin-bottom:30px;
position:relative;/*相对定位 参照物*/
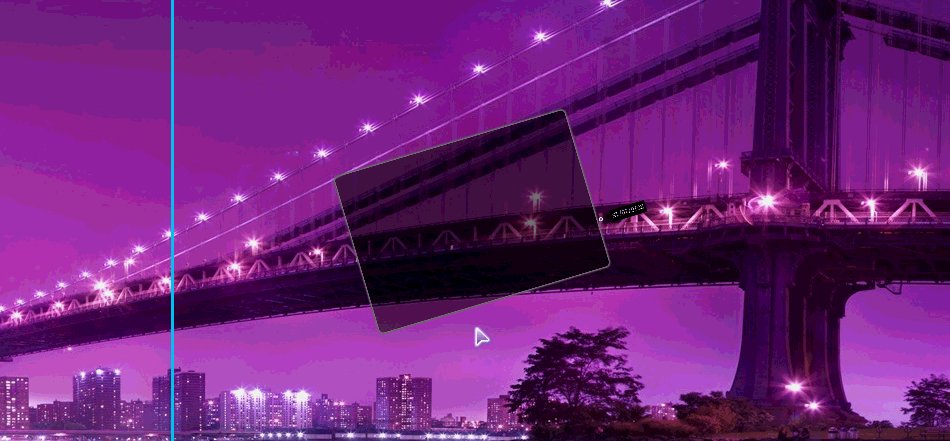
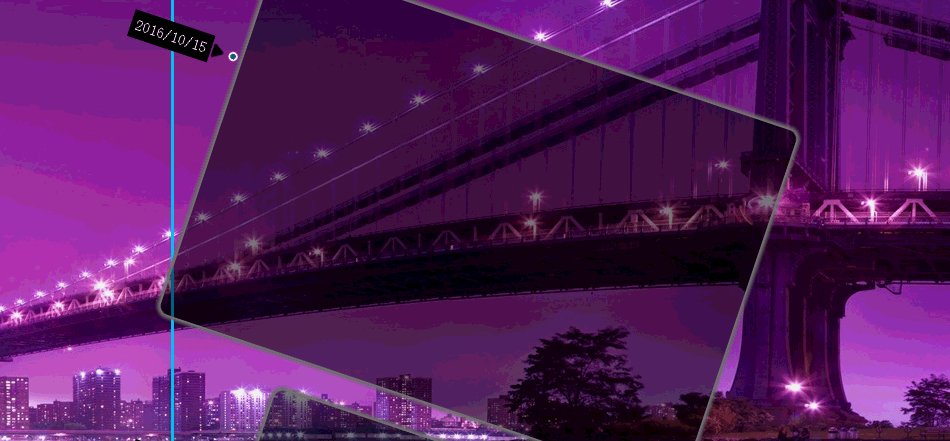
-webkit-animation:sc 2s;/*定义动画*/
display:none;
}
.con .pic-list .content .pic{
width:590px;
height:400px;
margin-left:10px;
background:rgba(0,0,0,0.5);
border-radius:10px;/*小圆角*/
box-shadow:0px 0px 4px 4px #737373;/*水平方向 垂直方向 虚化度 范围 颜色*/
}
.con .pic-list .content .bq{
width:120px;
height:30px;
position:absolute;/*绝对定位*/
top:100px;
left:-116px;
}
.con .pic-list .content .bq span{
display:block;
background:#000;
color:#fff;
width:90px;
height:30px;
text-align:center;
line-height:30px;
float:left;
}
.con .pic-list .content .bq img{
float:left;
margin-top:7px;
}
.con .pic-list .content .bq i{
float:right;
width:6px;
height:6px;
background:#00cc33;
border:2px solid #fff;
border-radius:50%;
margin-top:10px;
}
/*css3 动画*/
@-webkit-keyframes sc{
from{-webkit-transform:rotate(220deg) scale(0.2)}
to{-webkit-transform:rotate(0deg) scale(1)}
}
</style>
javascript代码:
<script src="js/jquery.js"></script>
<script>
//jq里面如何获取对象 $// jq函数 $('元素')
$('.content:lt(3)').show();//找到序列号小于3的元素 显示
//滚动事件
$(window).scroll(function(){
var _top = $(window).scrollTop();//获取滚动条高度
console.log( _top );
$('.content').each(function(){//遍历
var _index = $(this).index()+1;//当前序列号
var _height = $(this).offset().top;//获取到当前content到浏览器窗口顶部距离
if( _top < _height ){//优先原则
$('.content:lt('+_index+')').show();
$('.content:gt('+_index+')').hide();
return false;//t跳出遍历
}
});
});
</script>





















