关于这个问题,我昨天遇到过,后来我找到了调用网络上js,没有问题,也就没有在处理这个问题,今天打算好好的研究好这个echarts,所以,今天将网上js连接注释掉了,直接研究js文件。
我在引入js文件的时候,china.js没有问题了,但是echarts.js总是有问题,因为下载下来的jar包中有很多地方都有这个echarts所以我一直怀疑是这个问题。
首先顺道说一下,引入china.js的方法:http://echarts.baidu.com/download-map.html
然后引入标签文件的时候,有模块化单文件引入,标签式单文件引入两种方式大家可以看一下,具体echarts的使用,我随后会在echarts文章分类中,单独写一篇博文来具体详细的介绍下。
解决方法一:
<body>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script> //地图展示的位置div
<div id ="main" style="height: 500px;width: 500px;">
<script>
var chart = echarts.init(document.getElementById('main'));①:第一种方式
chart.setOption({
series: [{
type: 'map',
map: 'china'
}]
});②:第二种方式(option在echarts有很多不同的样式,所以直接替换这里的option就可以查看不同的样式,也不用管js的问题)
option={
series: [{
type: 'map',
map: 'china'
}]}
chart.setOption(option);
</script>
<body>没有网络的时候,必须要使用js文件,所以找到js文件,才是这个问题解决的根本
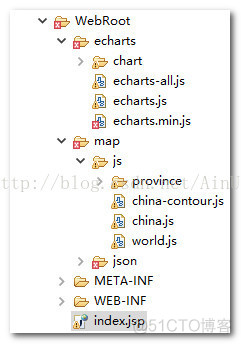
这里有一个echarts-master文件
我是在dist文件夹中选择echart.min.js
china.js可以在http://echarts.baidu.com/download-map.html这里下载,可以选择js/json两种方式
引入文件的配置方式,我直接在这里列出来吧
<script type="text/javascript" charset="utf-8" src="echarts/echarts.min.js"></script>
<script type="text/javascript" charset="utf-8" src="map/js/china.js"></script>效果也在下面列出来吧

在这里粗浅的说一下,如果遇到这个错误的话,导入的文件必须是echarts.min.js而不是echarts.js
不然也同样会造成这种问题,总而言之js文件的问题。




















